在今天的情節中,我們來看看結帳頁面,特別是如何顯示一個附加的勾選框(連同現有的 T&C 檢查)!
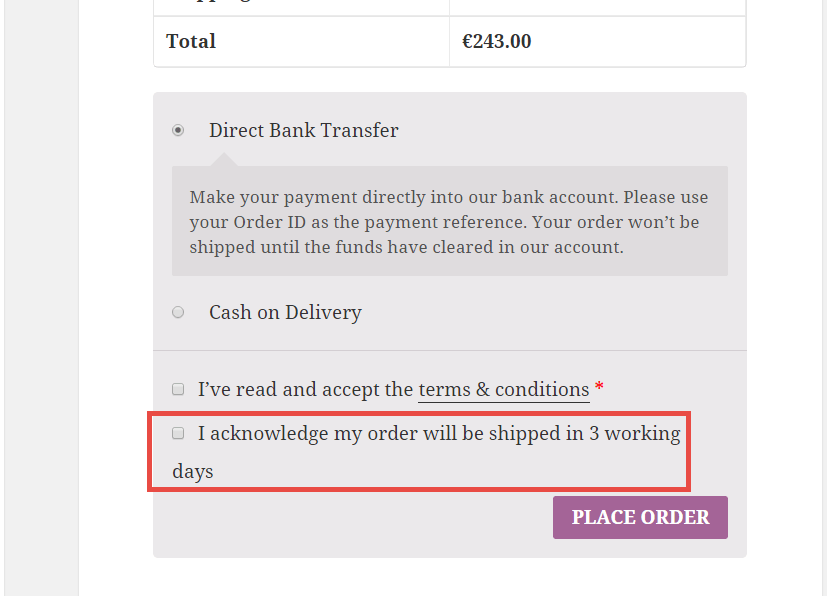
 WooCommerce:額外的複選框 @結帳頁面
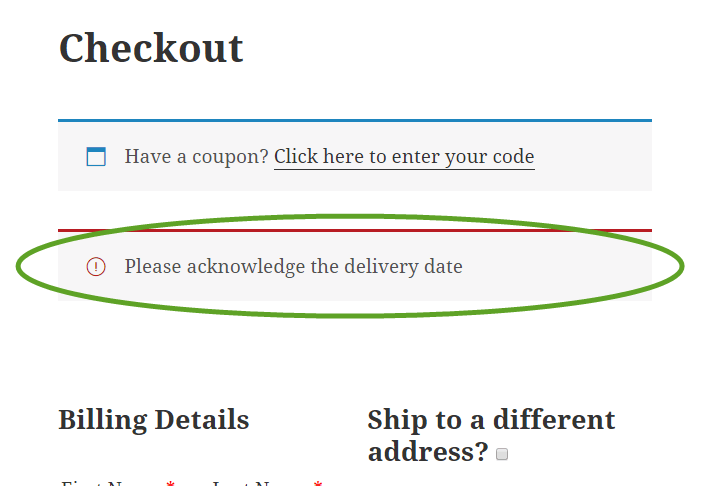
WooCommerce:額外的複選框 @結帳頁面 這是什麼顯示,如果客户忘記勾選框!
這是什麼顯示,如果客户忘記勾選框!WooCommerce 3.0 及以上版本:在 WooCommerce Checkout 添加額外的勾選框
/** * @snippet Add extra tick box at checkout * @sourcecode https://businessbloomer.com/?p=19854 * @author Rodolfo Melogli * @testedwith WooCommerce 3.0.7 */ // Add extra tick box at checkout add_action('woocommerce_review_order_before_submit', 'bbloomer_add_checkout_tickbox', 9); function bbloomer_add_checkout_tickbox() { ?> <p class="form-row terms"> <input type="checkbox" class="input-checkbox" name="deliverycheck" id="deliverycheck" /> <label for="deliverycheck" class="checkbox">I acknowledge my order will be shipped in 3 working days</label> </p> <?php } // Show notice if customer does not tick add_action('woocommerce_checkout_process', 'bbloomer_not_approved_delivery'); function bbloomer_not_approved_delivery() { if ( ! (int) isset( $_POST['deliverycheck'] ) ) { wc_add_notice( __( 'Please acknowledge the delivery date' ), 'error' ); } } WooCommerce <3.0:在 WooCommerce Checkout 添加額外的勾選
/** * @snippet Add extra tick box at checkout * @sourcecode https://businessbloomer.com/?p=19854 * @author Rodolfo Melogli * @testedwith WooCommerce 2.5.2 */ // Add extra tick box at checkout add_action('woocommerce_review_order_before_submit', 'bbloomer_add_checkout_tickbox', 9); function bbloomer_add_checkout_tickbox() { ?> <p class="form-row terms"> <input type="checkbox" class="input-checkbox" name="deliverycheck" id="deliverycheck" /> <label for="deliverycheck" class="checkbox">I acknowledge my order will be shipped in 3 working days</label> </p> <?php } // Show notice if customer does not tick add_action('woocommerce_checkout_process', 'bbloomer_not_approved_delivery'); function bbloomer_not_approved_delivery() { if ( ! $_POST['deliverycheck'] ) wc_add_notice( __( 'Please acknowledge the delivery date' ), 'error' ); } 可以在哪裏添加此代碼?
您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部(如果是 CSS 代碼,請添加到主題的 style.css 文件底部),修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
這段代碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費視頻教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
