这个代码段可能会很有用,有几个原因。当您需要对结帐及其领域进行高级定制时,希望您再感谢我🙂
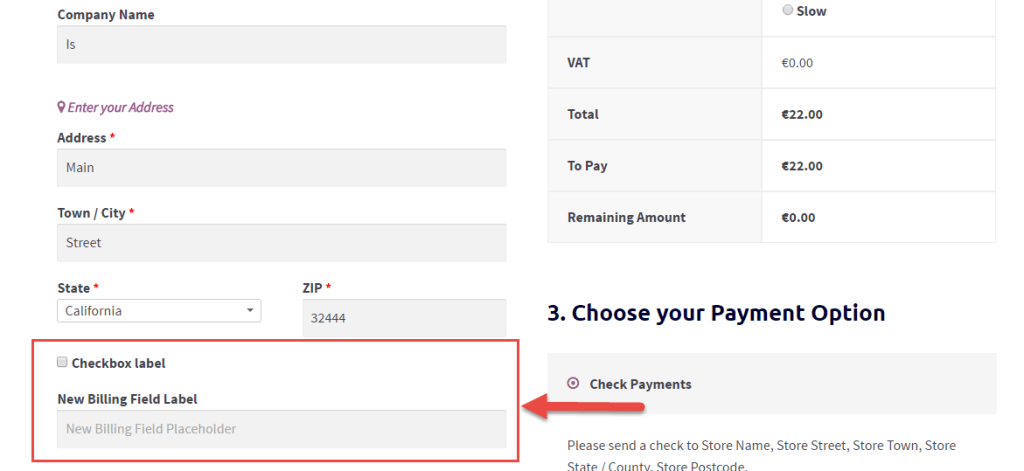
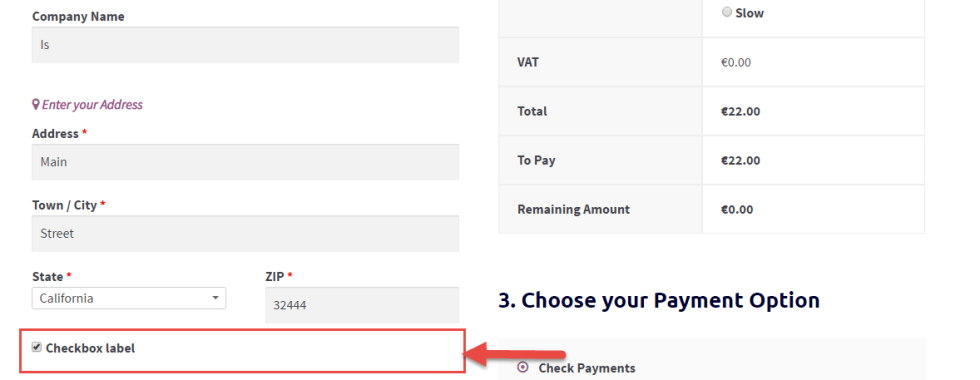
在今天的片段中,我们将添加一个新的复选框和另一个新的 “隐藏” 字段 – 然后,如果勾选该复选框,该字段将显示,否则将再次消失。


PHP 片段:添加复选框以隐藏/显示结帐字段
/**
* @snippet Add a Checkbox to Hide/Show Checkout Field - WooCommerce
* @sourcecode https://businessbloomer.com/?p=21948
* @author Rodolfo Melogli
* @compatible WC 2.6.14, WP 4.7.2, PHP 5.5.9
*/
add_filter( 'woocommerce_checkout_fields' , 'bbloomer_display_checkbox_and_new_checkout_field' );
function bbloomer_display_checkbox_and_new_checkout_field( $fields ) {
$fields['billing']['checkbox_trigger'] = array(
'type' => 'checkbox',
'label' => __('Checkbox label', 'woocommerce'),
'class' => array('form-row-wide'),
'clear' => true
);
$fields['billing']['new_billing_field'] = array(
'label' => __('New Billing Field Label', 'woocommerce'),
'placeholder' => _x('New Billing Field Placeholder', 'placeholder', 'woocommerce'),
'class' => array('form-row-wide'),
'clear' => true
);
return $fields;
}
add_action( 'woocommerce_after_checkout_form', 'bbloomer_conditionally_hide_show_new_field', 6);
function bbloomer_conditionally_hide_show_new_field() {
?>
<script type="text/javascript">
jQuery('input#checkbox_trigger').change(function(){
if (this.checked) {
jQuery('#new_billing_field_field').fadeOut();
jQuery('#new_billing_field_field input').val('');
} else {
jQuery('#new_billing_field_field').fadeIn();
}
});
</script>
<?php
}
可以在哪里添加此代码?
您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到主题的 style.css 文件底部),修改之前建议先备份原始文件,若出现错误请先删除此代码。
这段代码是否正常可用?
或者是您有更好的解决方案想要分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
需要关于 WooCommerce 的帮助?
请观看我们提供的免费视频教程或到薇晓朵 WooCommerce 中文论坛提问,会有专业技术团队提供相关帮助。
