這個代碼段可能會很有用,有幾個原因。當您需要對結帳及其領域進行高級定製時,希望您再感謝我🙂
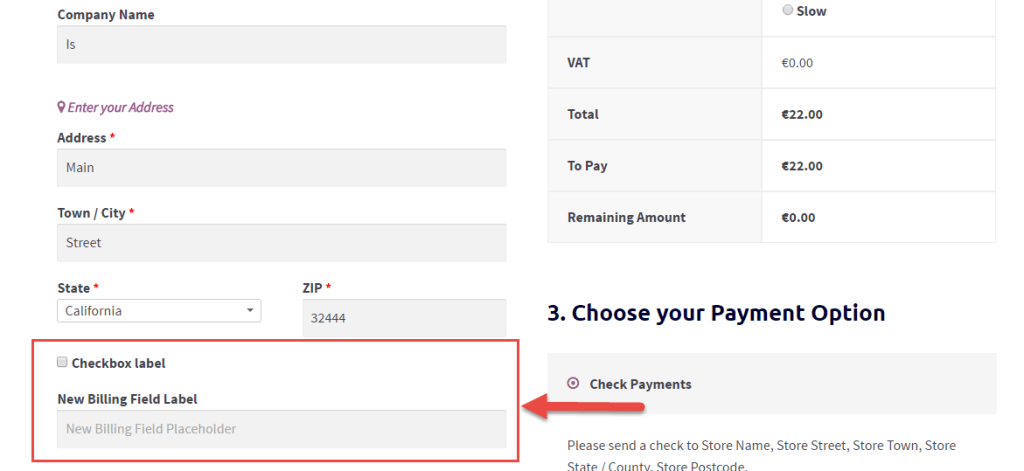
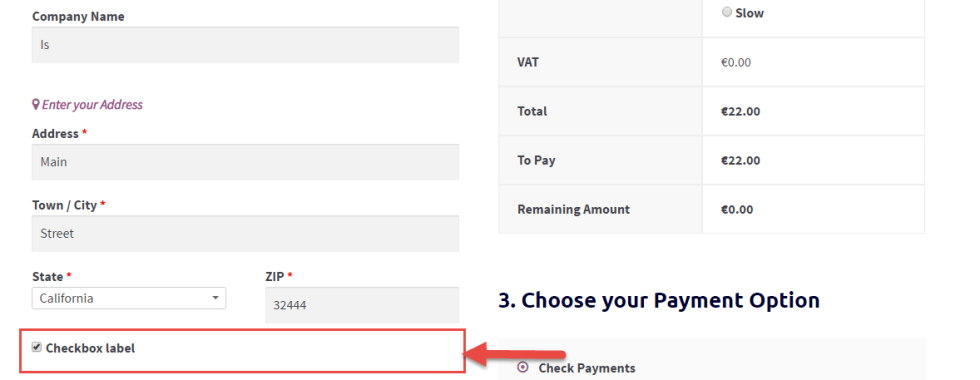
在今天的片段中,我們將添加一個新的複選框和另一個新的 “隱藏” 字段 – 然後,如果勾選該複選框,該字段將顯示,否則將再次消失。


PHP 片段:添加複選框以隱藏/顯示結帳字段
/** * @snippet Add a Checkbox to Hide/Show Checkout Field - WooCommerce * @sourcecode https://businessbloomer.com/?p=21948 * @author Rodolfo Melogli * @compatible WC 2.6.14, WP 4.7.2, PHP 5.5.9 */ add_filter( 'woocommerce_checkout_fields' , 'bbloomer_display_checkbox_and_new_checkout_field' ); function bbloomer_display_checkbox_and_new_checkout_field( $fields ) { $fields['billing']['checkbox_trigger'] = array( 'type' => 'checkbox', 'label' => __('Checkbox label', 'woocommerce'), 'class' => array('form-row-wide'), 'clear' => true ); $fields['billing']['new_billing_field'] = array( 'label' => __('New Billing Field Label', 'woocommerce'), 'placeholder' => _x('New Billing Field Placeholder', 'placeholder', 'woocommerce'), 'class' => array('form-row-wide'), 'clear' => true ); return $fields; } add_action( 'woocommerce_after_checkout_form', 'bbloomer_conditionally_hide_show_new_field', 6); function bbloomer_conditionally_hide_show_new_field() { ?> <script type="text/javascript"> jQuery('input#checkbox_trigger').change(function(){ if (this.checked) { jQuery('#new_billing_field_field').fadeOut(); jQuery('#new_billing_field_field input').val(''); } else { jQuery('#new_billing_field_field').fadeIn(); } }); </script> <?php } 可以在哪裏添加此代碼?
您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部(如果是 CSS 代碼,請添加到主題的 style.css 文件底部),修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
這段代碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費視頻教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
