一个非常好的客户🙂有一个非常好的挑战,有一天,所以我想到 “捐赠” 这个有价值的片段给大家!
在互联网高低调查之后,并没有发现任何简单的工作(特别是 StackOverflow 上的这个片段,Github 上的 Gist),我决定 DIY!
这是我想出来的 – 享受!

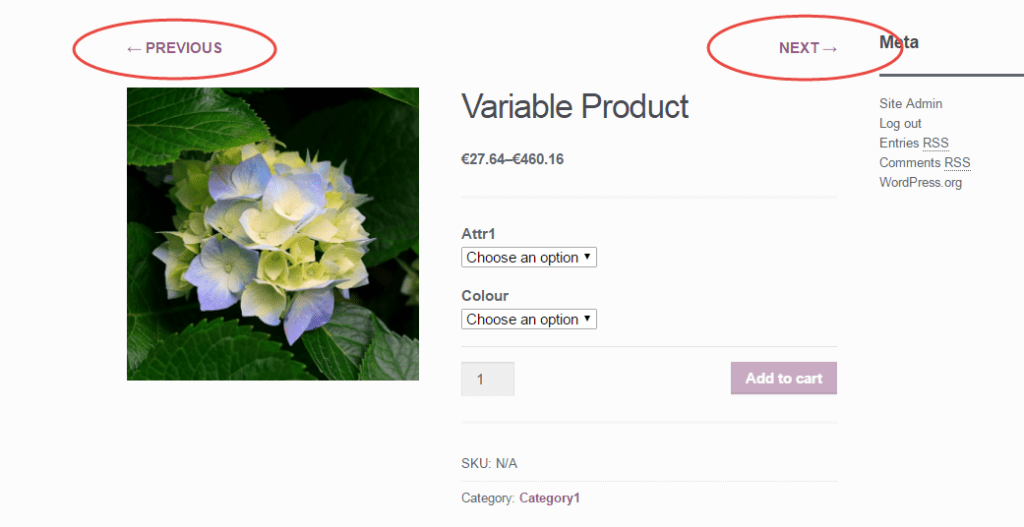
PHP Snippet(第 1 部分,共 3 部分):显示下一个/上一个产品按钮(来自同一个类别)@单个产品页面
/**
* @snippet Add next/prev buttons @ WooCommerce Single Product Page
* @sourcecode https://businessbloomer.com/?p=20567
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.5.5
*/
add_action( 'woocommerce_before_single_product', 'bbloomer_prev_next_product' );
// and if you also want them at the bottom...
add_action( 'woocommerce_after_single_product', 'bbloomer_prev_next_product' );
function bbloomer_prev_next_product(){
echo '<div class="prev_next_buttons">';
// 'product_cat' will make sure to return next/prev from current category
$previous = next_post_link('%link', '← PREVIOUS', TRUE, ' ', 'product_cat');
$next = previous_post_link('%link', 'NEXT →', TRUE, ' ', 'product_cat');
echo $previous;
echo $next;
echo '</div>';
}
CSS(第 2 部分,共 3 部分):Style Next / Previous Buttons @ Single Product Page
只因为我很好,我决定给您一些很酷的造型。特别是,我们确保按钮向左浮动,一个向右浮动,整个新行显示为块。
/* CSS */
.prev_next_buttons {
line-height: 40px;
margin-bottom: 20px;
}
.prev_next_buttons a[rel="prev"], .prev_next_buttons a[rel="next"] {
display: block;
}
.prev_next_buttons a[rel="prev"] {
float: right;
}
.prev_next_buttons a[rel="next"] {
float: left;
}
.prev_next_buttons::after {
content: '';
display: block;
clear:both;
}
产品分类(第 3 部分,共 3 部分)
以上 PHP 中使用的函数将按照 “next_post_link” 和 “previous_post_link” 文档的时间顺序进行。
问题是 – 如果您按照字母顺序或自定义顺序排列了 WooCommerce 产品?
最后,客户发现最好的方法是使两者合作是通过使用免费的 Post Type Order 插件。只需下载它,激活它并使用该插件排序您的产品 – 而 Next / Previous 将按照此自定义排序。
可以在哪里添加此代码?
您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到主题的 style.css 文件底部),修改之前建议先备份原始文件,若出现错误请先删除此代码。
这段代码是否正常可用?
或者是您有更好的解决方案想要分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
需要关于 WooCommerce 的帮助?
请观看我们提供的免费视频教程或到薇晓朵 WooCommerce 中文论坛提问,会有专业技术团队提供相关帮助。
