一個非常好的客戶🙂有一個非常好的挑戰,有一天,所以我想到 “捐贈” 這個有價值的片段給大家!
在網際網路高低調查之後,並沒有發現任何簡單的工作(特別是 StackOverflow 上的這個片段,Github 上的 Gist),我決定 DIY!
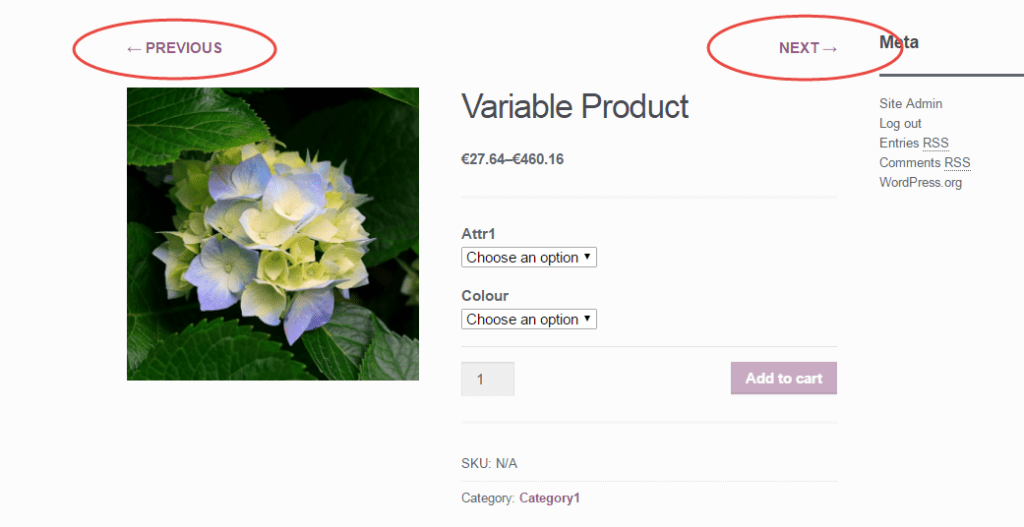
這是我想出來的 – 享受!

PHP Snippet(第 1 部分,共 3 部分):顯示下一個/上一個產品按鈕(來自同一個類別)@單個產品頁面
/** * @snippet Add next/prev buttons @ WooCommerce Single Product Page * @sourcecode https://businessbloomer.com/?p=20567 * @author Rodolfo Melogli * @testedwith WooCommerce 2.5.5 */ add_action( 'woocommerce_before_single_product', 'bbloomer_prev_next_product' ); // and if you also want them at the bottom... add_action( 'woocommerce_after_single_product', 'bbloomer_prev_next_product' ); function bbloomer_prev_next_product(){ echo '<div class="prev_next_buttons">'; // 'product_cat' will make sure to return next/prev from current category $previous = next_post_link('%link', '← PREVIOUS', TRUE, ' ', 'product_cat'); $next = previous_post_link('%link', 'NEXT →', TRUE, ' ', 'product_cat'); echo $previous; echo $next; echo '</div>'; } CSS(第 2 部分,共 3 部分):Style Next / Previous Buttons @ Single Product Page
只因為我很好,我決定給您一些很酷的造型。特別是,我們確保按鈕向左浮動,一個向右浮動,整個新行顯示為塊。
/* CSS */ .prev_next_buttons { line-height: 40px; margin-bottom: 20px; } .prev_next_buttons a[rel="prev"], .prev_next_buttons a[rel="next"] { display: block; } .prev_next_buttons a[rel="prev"] { float: right; } .prev_next_buttons a[rel="next"] { float: left; } .prev_next_buttons::after { content: ''; display: block; clear:both; } 產品分類(第 3 部分,共 3 部分)
以上 PHP 中使用的函式將按照 “next_post_link” 和 “previous_post_link” 文件的時間順序進行。
問題是 – 如果您按照字母順序或自定義順序排列了 WooCommerce 產品?
最後,客戶發現最好的方法是使兩者合作是透過使用免費的 Post Type Order 外掛。只需下載它,啟用它並使用該外掛排序您的產品 – 而 Next / Previous 將按照此自定義排序。
可以在哪裡新增此程式碼?
您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部(如果是 CSS 程式碼,請新增到主題的 style.css 檔案底部),修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
這段程式碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費影片教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
