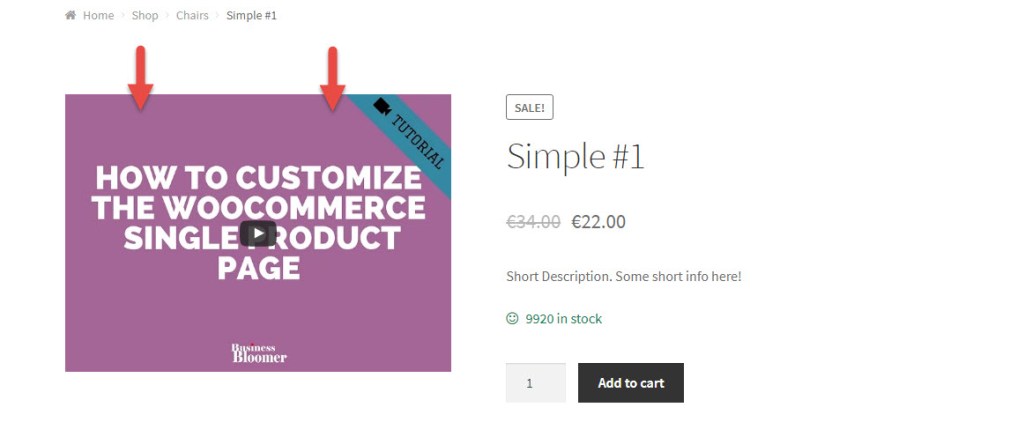
这个星期的片段是一个非常简单但有帮助的片段。许多电子商务企业家更倾向于展示互动式视频,而不是静态,无聊的精选图像。
那么,让我们看看如何解决这个特定的产品 ID!

PHP 代码段:显示视频而不是精选图像 – WooCommerce 单一产品页面
/**
* @snippet Display Video instead of Featured Image - WooCommerce
* @sourcecode https://businessbloomer.com/?p=72700
* @author Rodolfo Melogli
* @testedwith WooCommerce 3.1.1
*/
add_action( 'woocommerce_before_single_product', 'bbloomer_show_video_not_image' );
function bbloomer_show_video_not_image() {
// Do this for product ID = 282 only
if ( is_single( '282' ) ) {
remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 );
remove_action( 'woocommerce_product_thumbnails', 'woocommerce_show_product_thumbnails', 20 );
add_action( 'woocommerce_before_single_product_summary', 'bbloomer_show_product_video', 20 );
}
}
function bbloomer_show_product_video() {
echo '<div class="woocommerce-product-gallery">';
// get video embed HTML from YouTube
echo '<iframe width="560" height="315" src="https://www.youtube.com/embed/JHN7viKRxbQ?rel=0&showinfo=0" frameborder="0" allowfullscreen></iframe>';
echo '</div>';
}
可以在哪里添加此代码?
您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到主题的 style.css 文件底部),修改之前建议先备份原始文件,若出现错误请先删除此代码。
这段代码是否正常可用?
或者是您有更好的解决方案想要分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
需要关于 WooCommerce 的帮助?
请观看我们提供的免费视频教程或到薇晓朵 WooCommerce 中文论坛提问,会有专业技术团队提供相关帮助。
