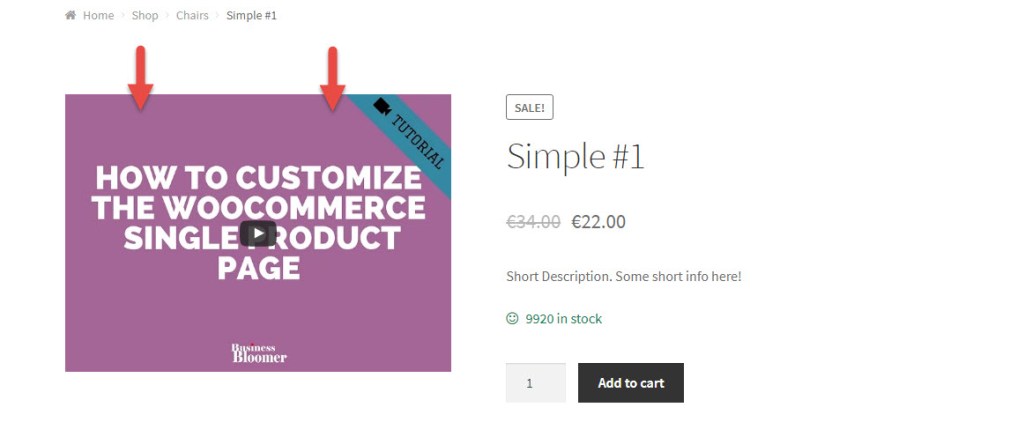
這個星期的片段是一個非常簡單但有幫助的片段。許多電子商務企業家更傾向於展示互動式影片,而不是靜態,無聊的精選影象。
那麼,讓我們看看如何解決這個特定的產品 ID!

PHP 程式碼段:顯示影片而不是精選影象 – WooCommerce 單一產品頁面
/** * @snippet Display Video instead of Featured Image - WooCommerce * @sourcecode https://businessbloomer.com/?p=72700 * @author Rodolfo Melogli * @testedwith WooCommerce 3.1.1 */ add_action( 'woocommerce_before_single_product', 'bbloomer_show_video_not_image' ); function bbloomer_show_video_not_image() { // Do this for product ID = 282 only if ( is_single( '282' ) ) { remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 ); remove_action( 'woocommerce_product_thumbnails', 'woocommerce_show_product_thumbnails', 20 ); add_action( 'woocommerce_before_single_product_summary', 'bbloomer_show_product_video', 20 ); } } function bbloomer_show_product_video() { echo '<div class="woocommerce-product-gallery">'; // get video embed HTML from YouTube echo '<iframe width="560" height="315" src="https://www.youtube.com/embed/JHN7viKRxbQ?rel=0&showinfo=0" frameborder="0" allowfullscreen></iframe>'; echo '</div>'; } 可以在哪裡新增此程式碼?
您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部(如果是 CSS 程式碼,請新增到主題的 style.css 檔案底部),修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
這段程式碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費影片教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
