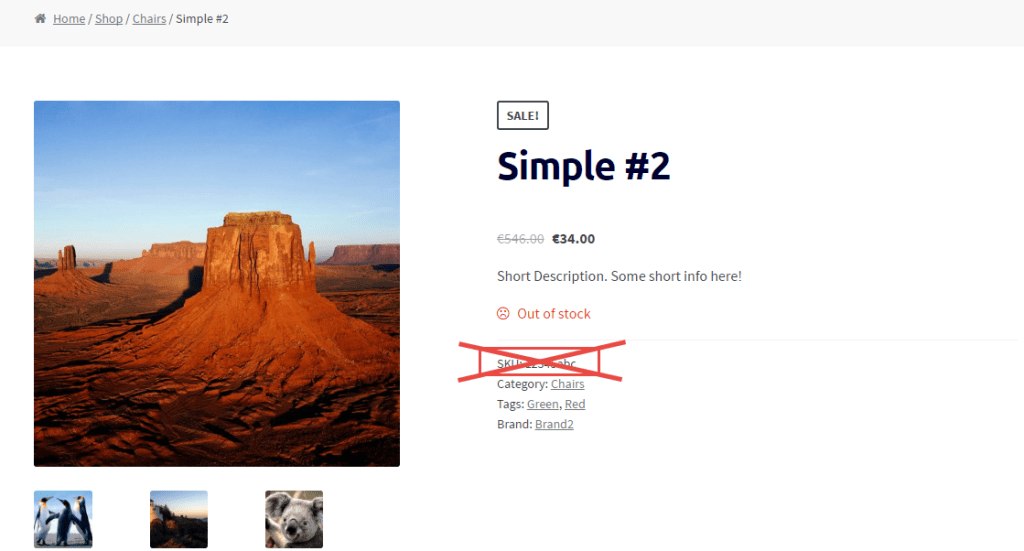
这是一个非常常见的任务。一些电子商务经理希望将 SKU 字段隐藏在单个产品页面上,同时将其保留在后端以用于跟踪和订购。

PHP 代码片段:隐藏 “SKU”@ WooCommerce 单一产品页面
/**
* @snippet Hide SKU @ Single Product Page - WooCommerce
* @sourcecode https://businessbloomer.com/?p=21715
* @author Rodolfo Melogli
* @compatible WC 2.6.14, WP 4.7.2, PHP 5.5.9
*/
function bbloomer_remove_product_page_sku( $enabled ) {
if ( !is_admin() && is_product() ) {
return false; // only if its frontend and single product
}
return $enabled;
}
add_filter( 'wc_product_sku_enabled', 'bbloomer_remove_product_page_sku' );
可以在哪里添加此代码?
您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到主题的 style.css 文件底部),修改之前建议先备份原始文件,若出现错误请先删除此代码。
这段代码是否正常可用?
或者是您有更好的解决方案想要分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
需要关于 WooCommerce 的帮助?
请观看我们提供的免费视频教程或到薇晓朵 WooCommerce 中文论坛提问,会有专业技术团队提供相关帮助。
