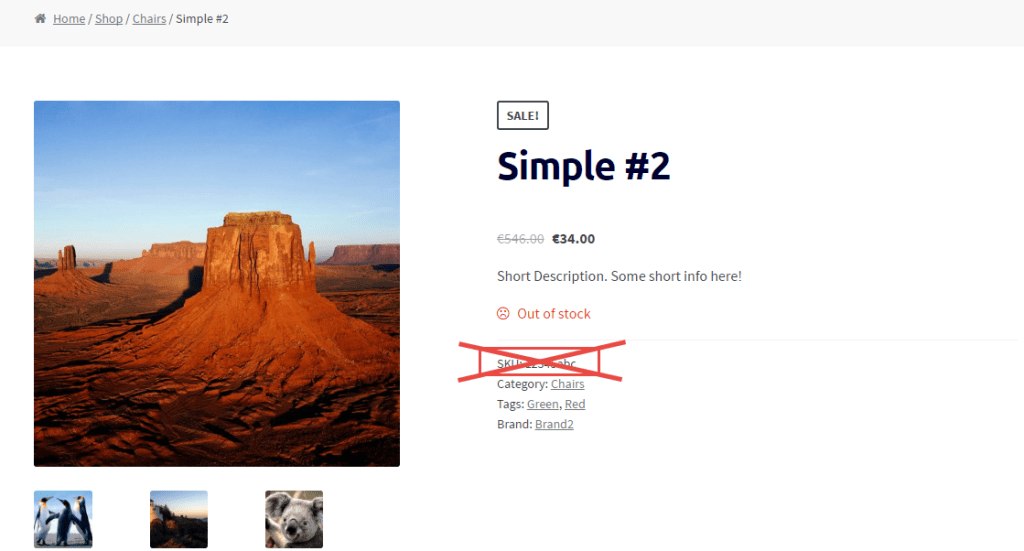
這是一個非常常見的任務。一些電子商務經理希望將 SKU 字段隱藏在單個產品頁面上,同時將其保留在後端以用於跟蹤和訂購。

PHP 代碼片段:隱藏 “SKU”@ WooCommerce 單一產品頁面
/** * @snippet Hide SKU @ Single Product Page - WooCommerce * @sourcecode https://businessbloomer.com/?p=21715 * @author Rodolfo Melogli * @compatible WC 2.6.14, WP 4.7.2, PHP 5.5.9 */ function bbloomer_remove_product_page_sku( $enabled ) { if ( !is_admin() && is_product() ) { return false; // only if its frontend and single product } return $enabled; } add_filter( 'wc_product_sku_enabled', 'bbloomer_remove_product_page_sku' ); 可以在哪裏添加此代碼?
您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部(如果是 CSS 代碼,請添加到主題的 style.css 文件底部),修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
這段代碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費視頻教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
