客户要求我删除从产品页面将产品添加到购物车后出现的消息。这是非常简单的,而不是使用 PHP,这次我们将坚持使用 CSS
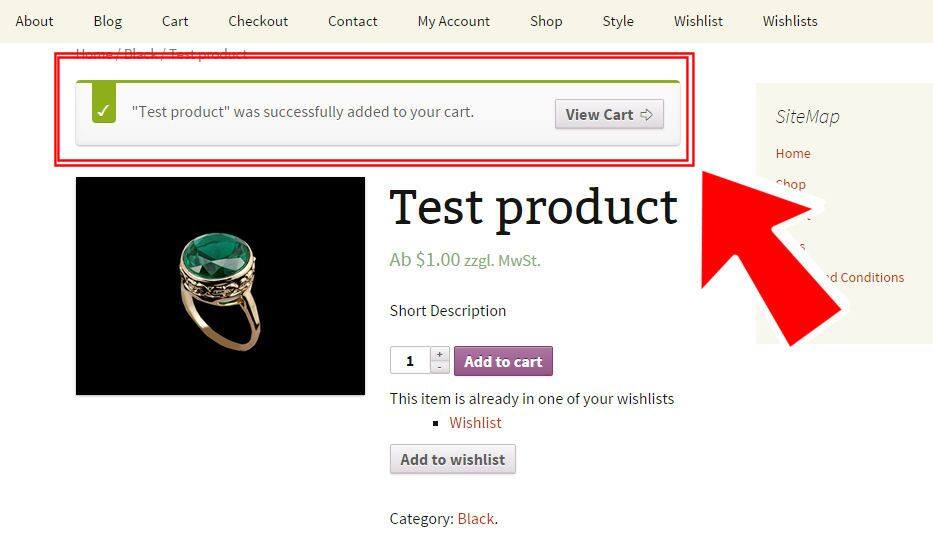
我们的 WooCommerce 问题:删除 “成功添加到购物车消息”

PHP Snippet(Woo 版本 3.0+):在 WooCommerce 单一产品页面上删除 “成功添加到您的购物车”
/** * @snippet Remove "successfully added to your cart" * @sourcecode https://businessbloomer.com/?p=494 * @author Rodolfo Melogli * @testedwith WooCommerce 3.0.5 */ add_filter( 'wc_add_to_cart_message_html', '__return_null()' );
PHP Snippet(Woo 版本 3.0+):在 WooCommerce 单一产品页面上编辑 “成功添加到您的购物车”
/**
* @snippet Edit "successfully added to your cart"
* @sourcecode https://businessbloomer.com/?p=494
* @author Rodolfo Melogli
* @testedwith WooCommerce 3.0.5
*/
add_filter( 'wc_add_to_cart_message_html', 'bbloomer_custom_add_to_cart_message' );
function bbloomer_custom_add_to_cart_message() {
global $woocommerce;
$return_to = get_permalink(woocommerce_get_page_id('shop'));
$message = sprintf('<a href="%s" class="button wc-forwards">%s</a> %s', $return_to, __('Continue Shopping', 'woocommerce'), __('Product successfully added to your cart.', 'woocommerce') );
return $message;
}
PHP Snippet(Woo 3.0 之前):在 WooCommerce 单一产品页面上编辑 “成功添加到您的购物车”
/**
* @snippet Edit "successfully added to your cart"
* @sourcecode https://businessbloomer.com/?p=494
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.5.2
*/
add_filter( 'wc_add_to_cart_message', 'bbloomer_custom_add_to_cart_message' );
function bbloomer_custom_add_to_cart_message() {
global $woocommerce;
$return_to = get_permalink(woocommerce_get_page_id('shop'));
$message = sprintf('<a href="%s" class="button wc-forwards">%s</a> %s', $return_to, __('Continue Shopping', 'woocommerce'), __('Product successfully added to your cart.', 'woocommerce') );
return $message;
}
可以在哪里添加此代码?
您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到主题的 style.css 文件底部),修改之前建议先备份原始文件,若出现错误请先删除此代码。
这段代码是否正常可用?
或者是您有更好的解决方案想要分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
需要关于 WooCommerce 的帮助?
请观看我们提供的免费视频教程或到薇晓朵 WooCommerce 中文论坛提问,会有专业技术团队提供相关帮助。
