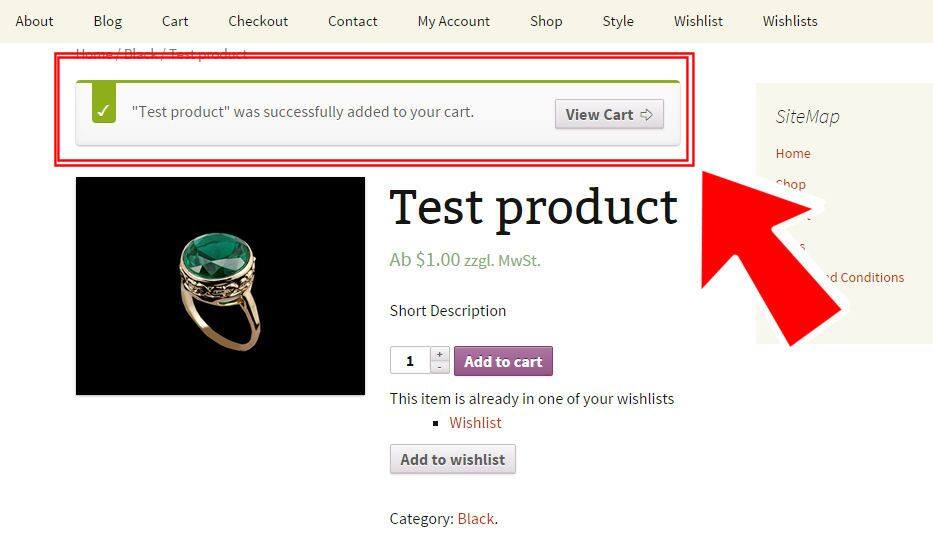
客戶要求我刪除從產品頁面將產品新增到購物車後出現的訊息。這是非常簡單的,而不是使用 PHP,這次我們將堅持使用 CSS
我們的 WooCommerce 問題:刪除 “成功新增到購物車訊息”

PHP Snippet(Woo 版本 3.0+):在 WooCommerce 單一產品頁面上刪除 “成功新增到您的購物車”
/** * @snippet Remove "successfully added to your cart" * @sourcecode https://businessbloomer.com/?p=494 * @author Rodolfo Melogli * @testedwith WooCommerce 3.0.5 */ add_filter( 'wc_add_to_cart_message_html', '__return_null()' );
PHP Snippet(Woo 版本 3.0+):在 WooCommerce 單一產品頁面上編輯 “成功新增到您的購物車”
/** * @snippet Edit "successfully added to your cart" * @sourcecode https://businessbloomer.com/?p=494 * @author Rodolfo Melogli * @testedwith WooCommerce 3.0.5 */ add_filter( 'wc_add_to_cart_message_html', 'bbloomer_custom_add_to_cart_message' ); function bbloomer_custom_add_to_cart_message() { global $woocommerce; $return_to = get_permalink(woocommerce_get_page_id('shop')); $message = sprintf('<a href="%s" class="button wc-forwards">%s</a> %s', $return_to, __('Continue Shopping', 'woocommerce'), __('Product successfully added to your cart.', 'woocommerce') ); return $message; } PHP Snippet(Woo 3.0 之前):在 WooCommerce 單一產品頁面上編輯 “成功新增到您的購物車”
/** * @snippet Edit "successfully added to your cart" * @sourcecode https://businessbloomer.com/?p=494 * @author Rodolfo Melogli * @testedwith WooCommerce 2.5.2 */ add_filter( 'wc_add_to_cart_message', 'bbloomer_custom_add_to_cart_message' ); function bbloomer_custom_add_to_cart_message() { global $woocommerce; $return_to = get_permalink(woocommerce_get_page_id('shop')); $message = sprintf('<a href="%s" class="button wc-forwards">%s</a> %s', $return_to, __('Continue Shopping', 'woocommerce'), __('Product successfully added to your cart.', 'woocommerce') ); return $message; } 可以在哪裡新增此程式碼?
您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部(如果是 CSS 程式碼,請新增到主題的 style.css 檔案底部),修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
這段程式碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費影片教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
