有趣的话题。我的客户要求我从只有一个产品页面中删除图像,但不是从所有的产品页面中删除图像。如果您想将 CSS 更改应用于任何特定的网页,同样的故事也适用。这是我如何做到的。
1. 访问您的网站,并转到您想要 “CSS-ify” 的页面或产品页面
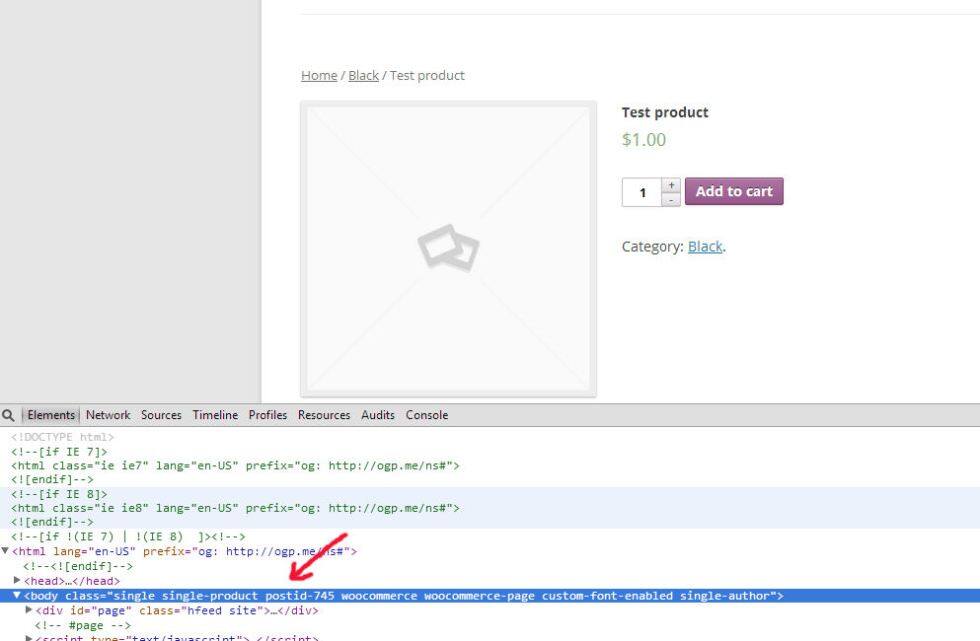
如果您使用 Google Chrome,请右键点击鼠标,然后点击 “检查元素” 。如果您使用 Firefox,请使用 Firebug 。在这两种情况下,您都可以看到页面的 HTML 源代码,并标识了<body> 标签开始的第一行:

在这种情况下,我们发现了一个名为 “ postid-745 ” 的产品的唯一标识符。任何 WooCommerce 页面都是一样的:通过查看源代码,您应该可以找到一个唯一的标识符,如 “ page-id-9 ” 。
2. 在 CSS 中使用唯一标识符
例如,如果要删除其中一个产品页面上的图像并将其描述覆盖整页,只需使用其标识符作为前缀:
/**
* @snippet Apply CSS changes to one WooCommerce page/product only
* @how-to Paste @ style.css
* @source https://businessbloomer.com/?p=342
* @author Rodolfo Melogli
* @compatible WooCommerce 2.4.7
*/
/* removes the image on product id = 53 */
.postid-53 div.images {
display:none;
}
/* stretches the product description on full width */
.postid-53 div.summary {
width: 98%;
float: none;
}
可以在哪里添加此代码?
您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到主题的 style.css 文件底部),修改之前建议先备份原始文件,若出现错误请先删除此代码。
这段代码是否正常可用?
或者是您有更好的解决方案想要分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
需要关于 WooCommerce 的帮助?
请观看我们提供的免费视频教程或到薇晓朵 WooCommerce 中文论坛提问,会有专业技术团队提供相关帮助。
