有趣的話題。我的客戶要求我從只有一個產品頁面中刪除影象,但不是從所有的產品頁面中刪除影象。如果您想將 CSS 更改應用於任何特定的網頁,同樣的故事也適用。這是我如何做到的。
1. 訪問您的網站,並轉到您想要 “CSS-ify” 的頁面或產品頁面
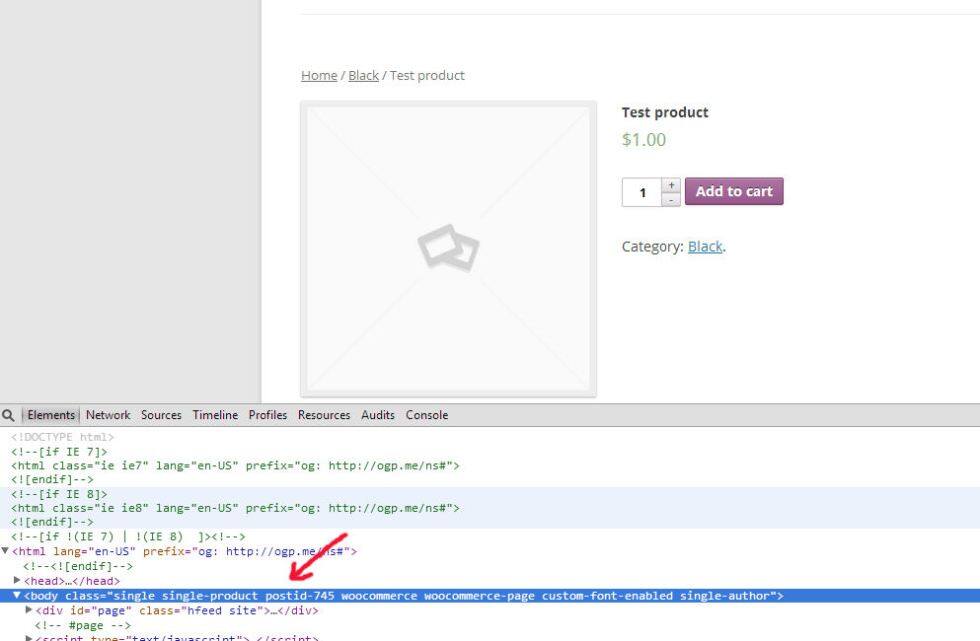
如果您使用 Google Chrome,請右鍵點選滑鼠,然後點選 “檢查元素” 。如果您使用 Firefox,請使用 Firebug 。在這兩種情況下,您都可以看到頁面的 HTML 原始碼,並標識了<body> 標籤開始的第一行:

在這種情況下,我們發現了一個名為 “ postid-745 ” 的產品的唯一識別符號。任何 WooCommerce 頁面都是一樣的:透過檢視原始碼,您應該可以找到一個唯一的識別符號,如 “ page-id-9 ” 。
2. 在 CSS 中使用唯一識別符號
例如,如果要刪除其中一個產品頁面上的影象並將其描述覆蓋整頁,只需使用其識別符號作為字首:
/** * @snippet Apply CSS changes to one WooCommerce page/product only * @how-to Paste @ style.css * @source https://businessbloomer.com/?p=342 * @author Rodolfo Melogli * @compatible WooCommerce 2.4.7 */ /* removes the image on product id = 53 */ .postid-53 div.images { display:none; } /* stretches the product description on full width */ .postid-53 div.summary { width: 98%; float: none; } 可以在哪裡新增此程式碼?
您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部(如果是 CSS 程式碼,請新增到主題的 style.css 檔案底部),修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
這段程式碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費影片教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
