有什么理由您可能会这样做。有时您只是想让您的客户变得更容易。您显示的信息越少越好🙂
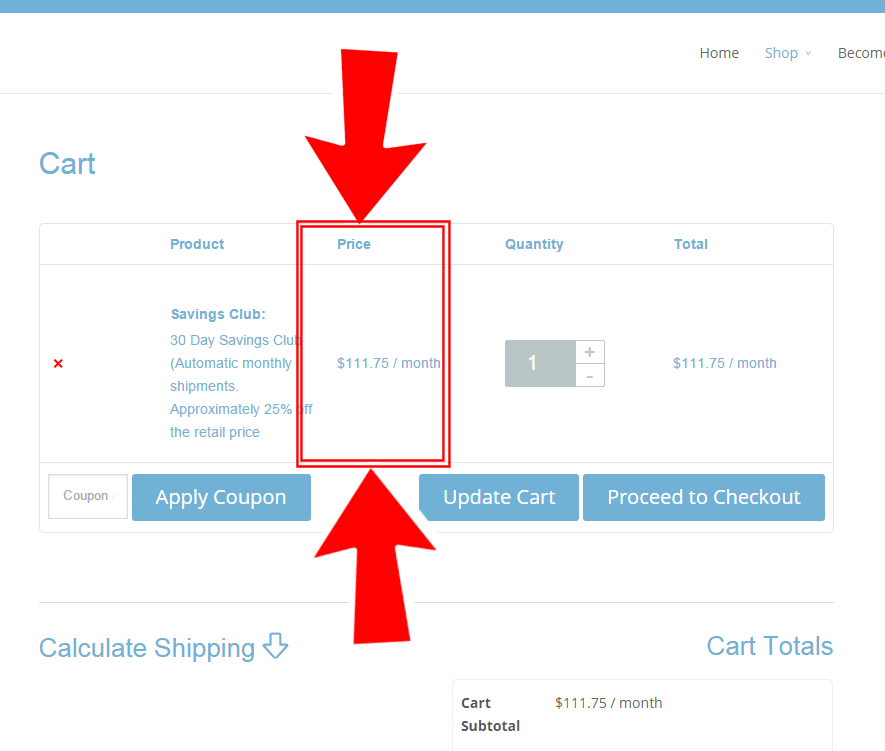
示例:让我们从 WooCommerce 的购物车页面表中删除 “价格” 列
 WooCommerce:删除购物车表列
WooCommerce:删除购物车表列CSS 片段:从 WooCommerce 购物车表中删除/隐藏一列
/* Change number 4 with number of column you want to remove */
.woocommerce table.cart td:nth-of-type(4), .woocommerce table.cart th:nth-of-type(4) {
display: none;
}
可以在哪里添加此代码?
您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到主题的 style.css 文件底部),修改之前建议先备份原始文件,若出现错误请先删除此代码。
这段代码是否正常可用?
或者是您有更好的解决方案想要分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
需要关于 WooCommerce 的帮助?
请观看我们提供的免费视频教程或到薇晓朵 WooCommerce 中文论坛提问,会有专业技术团队提供相关帮助。
