有什麼理由您可能會這樣做。有時您只是想讓您的客戶變得更容易。您顯示的資訊越少越好🙂
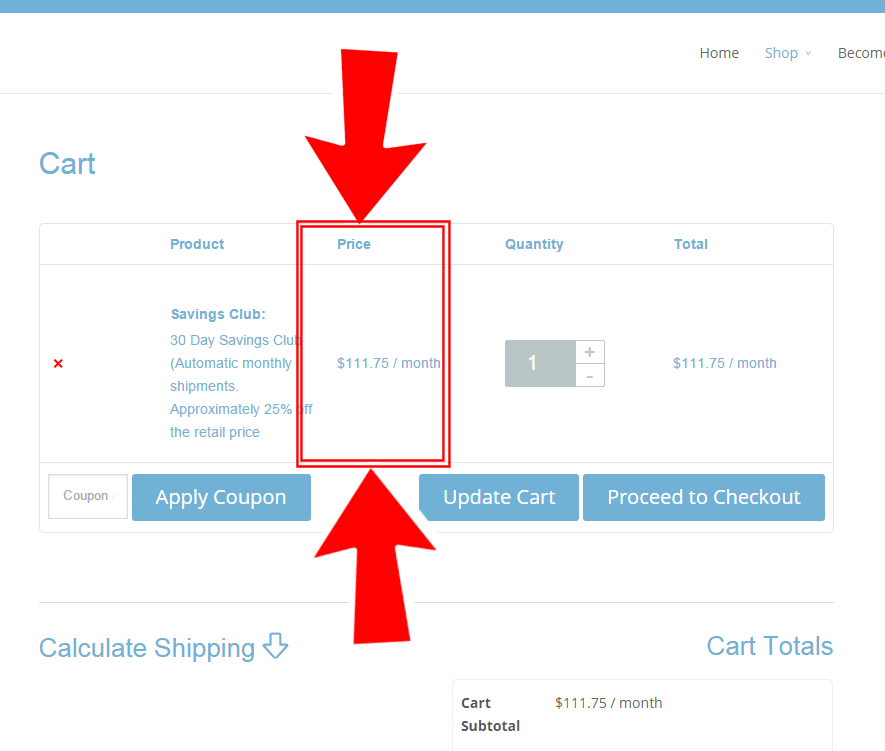
示例:讓我們從 WooCommerce 的購物車頁面表中刪除 “價格” 列
 WooCommerce:刪除購物車表列
WooCommerce:刪除購物車表列CSS 片段:從 WooCommerce 購物車表中刪除/隱藏一列
/* Change number 4 with number of column you want to remove */ .woocommerce table.cart td:nth-of-type(4), .woocommerce table.cart th:nth-of-type(4) { display: none; } 可以在哪裡新增此程式碼?
您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部(如果是 CSS 程式碼,請新增到主題的 style.css 檔案底部),修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
這段程式碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費影片教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
