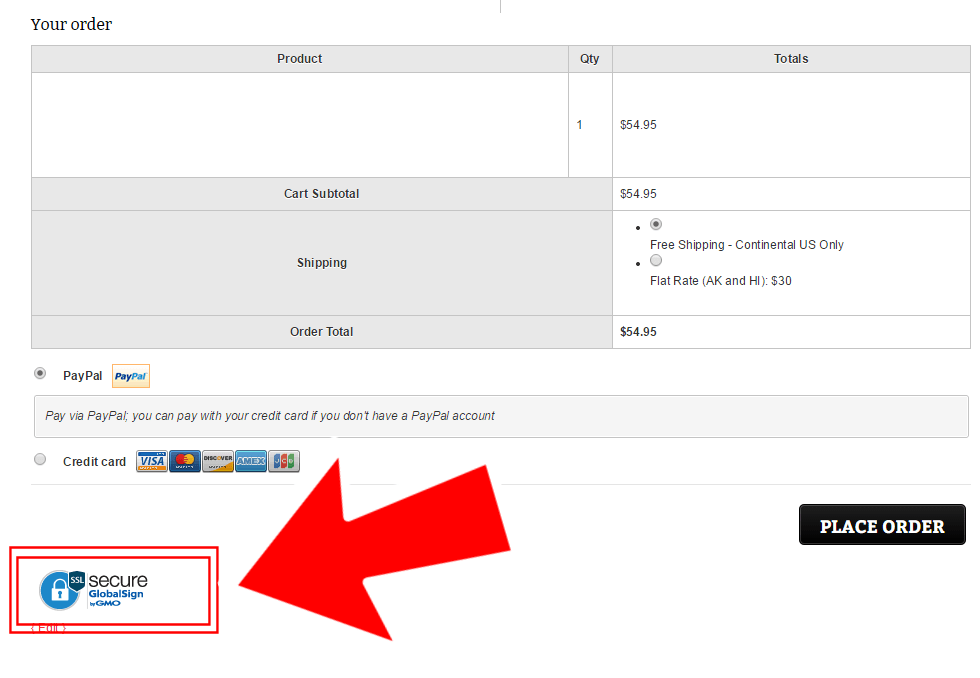
客户端需要将 SSL 徽标密封添加到结帐页面。问题是,她给出的代码还有一个 JS 脚本,以及一堆 HTML 。不幸的是,您不能只是在结帐页面中复制和粘贴 JavaScript … 您将需要解决方法!
最终结果:将 HTML / JS 添加到 WooCommerce 结帐页面

该片段:如何在 WooCommerce 的结帐表单末尾添加 HTML + JS
function add_jscript() {
echo '<!--- DO NOT EDIT - GlobalSign SSL Site Seal Code - DO NOT EDIT ---><table width=110 border=0 cellspacing=0 cellpadding=0 title="CLICK TO VERIFY: This site uses a GlobalSign SSL Certificate to secure your personal information." style="border:0" ><tr><td style="border:0" ><span id="ss_img_wrapper_gmogs_image_110-45_en_dblue"><a href="https://www.globalsign.com/" target=_blank title="GlobalSign Site Seal" rel="nofollow"><img alt="SSL" border=0 id="ss_img" src="/wp-content/uploads/sites/3//seal.globalsign.com/SiteSeal/images/gmogs_image_110-45_en_dblue.png"></a></span><script type="text/javascript" src="/wp-content/uploads/sites/3//seal.globalsign.com/SiteSeal/gmogs_image_110-45_en_dblue.js"></script></td></tr></table><!--- DO NOT EDIT - GlobalSign SSL Site Seal Code - DO NOT EDIT --->';
}
add_action( 'woocommerce_after_checkout_form', 'add_jscript');
可以在哪里添加此代码?
您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到主题的 style.css 文件底部),修改之前建议先备份原始文件,若出现错误请先删除此代码。
这段代码是否正常可用?
或者是您有更好的解决方案想要分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
需要关于 WooCommerce 的帮助?
请观看我们提供的免费视频教程或到薇晓朵 WooCommerce 中文论坛提问,会有专业技术团队提供相关帮助。
