客戶端需要將 SSL 徽標密封新增到結帳頁面。問題是,她給出的程式碼還有一個 JS 指令碼,以及一堆 HTML 。不幸的是,您不能只是在結帳頁面中複製和貼上 JavaScript … 您將需要解決方法!
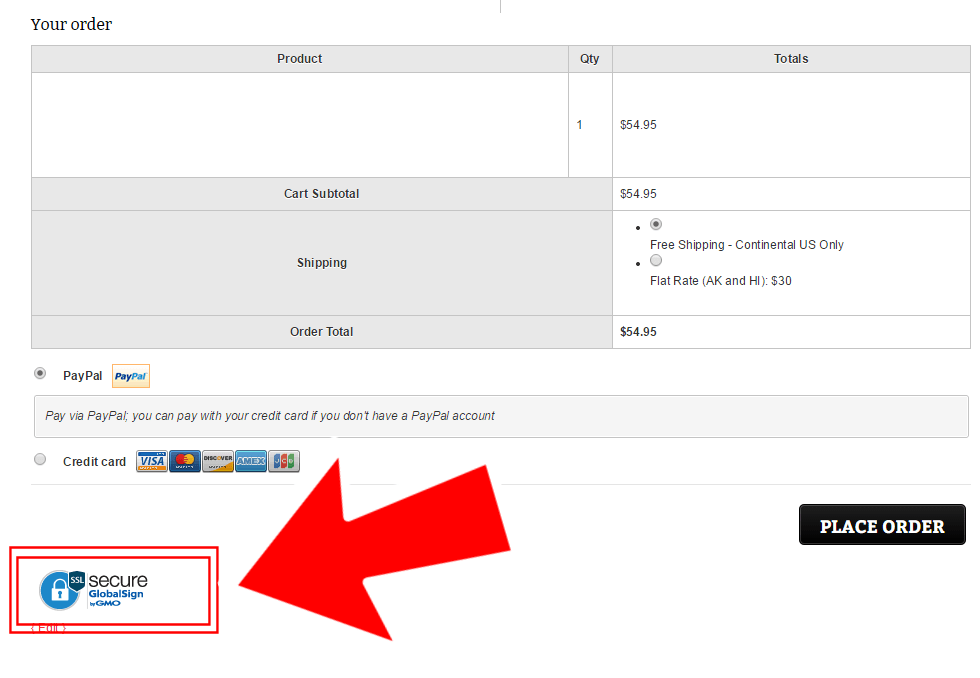
最終結果:將 HTML / JS 新增到 WooCommerce 結帳頁面

該片段:如何在 WooCommerce 的結帳表單末尾新增 HTML + JS
function add_jscript() { echo '<!--- DO NOT EDIT - GlobalSign SSL Site Seal Code - DO NOT EDIT ---><table width=110 border=0 cellspacing=0 cellpadding=0 title="CLICK TO VERIFY: This site uses a GlobalSign SSL Certificate to secure your personal information." style="border:0" ><tr><td style="border:0" ><span id="ss_img_wrapper_gmogs_image_110-45_en_dblue"><a href="https://www.globalsign.com/" target=_blank title="GlobalSign Site Seal" rel="nofollow"><img alt="SSL" border=0 id="ss_img" src="/wp-content/uploads/sites/3//seal.globalsign.com/SiteSeal/images/gmogs_image_110-45_en_dblue.png"></a></span><script type="text/javascript" src="/wp-content/uploads/sites/3//seal.globalsign.com/SiteSeal/gmogs_image_110-45_en_dblue.js"></script></td></tr></table><!--- DO NOT EDIT - GlobalSign SSL Site Seal Code - DO NOT EDIT --->'; } add_action( 'woocommerce_after_checkout_form', 'add_jscript'); 可以在哪裡新增此程式碼?
您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部(如果是 CSS 程式碼,請新增到主題的 style.css 檔案底部),修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
這段程式碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費影片教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
