今天我们来看看 WooCommerce 单一产品页面,特别是如何显示出版日期!
 WooCommerce:显示产品发布日期
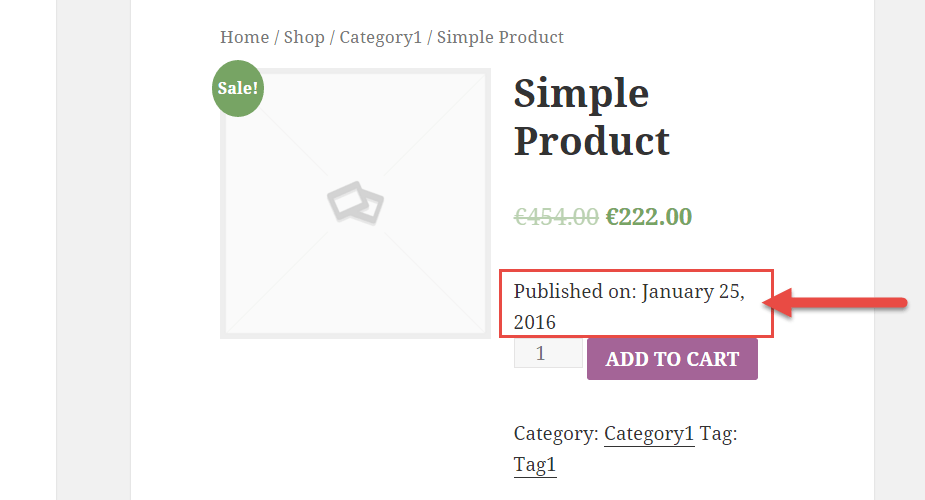
WooCommerce:显示产品发布日期WooCommerce 片段:显示产品发布日期
/**
* @snippet WooCommerce: Show Product Published Date
* @sourcecode https://businessbloomer.com/?p=19936
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.5.2
*/
add_action('woocommerce_single_product_summary','bloomer_echo_product_date',25);
function bloomer_echo_product_date() {
if (is_product() ) {
echo the_date('', '<span class="date_published">Published on: ', '</span>', false);
}
}
// Change the date format: https://codex.wordpress.org/Function_Reference/the_date
可以在哪里添加此代码?
您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到主题的 style.css 文件底部),修改之前建议先备份原始文件,若出现错误请先删除此代码。
这段代码是否正常可用?
或者是您有更好的解决方案想要分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
需要关于 WooCommerce 的帮助?
请观看我们提供的免费视频教程或到薇晓朵 WooCommerce 中文论坛提问,会有专业技术团队提供相关帮助。
