今天我們來看看 WooCommerce 單一產品頁面,特別是如何顯示出版日期!
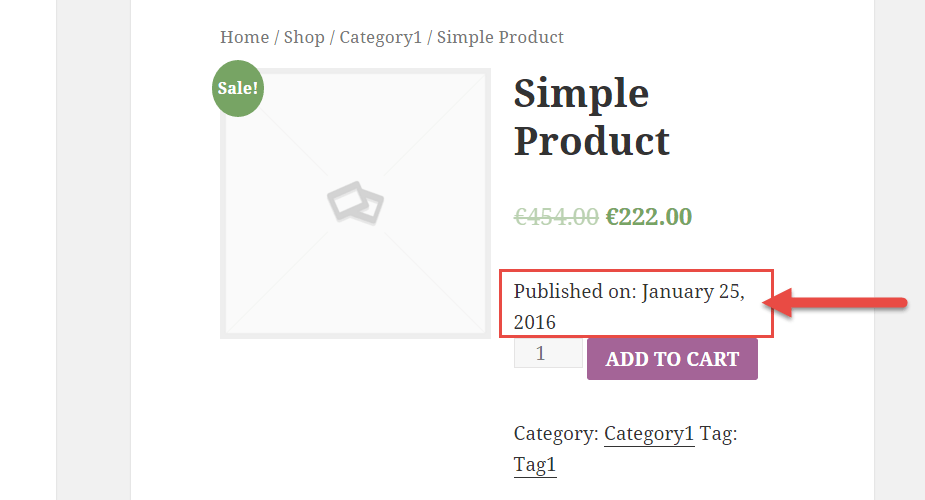
 WooCommerce:顯示產品發佈日期
WooCommerce:顯示產品發佈日期WooCommerce 片段:顯示產品發佈日期
/** * @snippet WooCommerce: Show Product Published Date * @sourcecode https://businessbloomer.com/?p=19936 * @author Rodolfo Melogli * @testedwith WooCommerce 2.5.2 */ add_action('woocommerce_single_product_summary','bloomer_echo_product_date',25); function bloomer_echo_product_date() { if (is_product() ) { echo the_date('', '<span class="date_published">Published on: ', '</span>', false); } } // Change the date format: https://codex.wordpress.org/Function_Reference/the_date 可以在哪裏添加此代碼?
您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部(如果是 CSS 代碼,請添加到主題的 style.css 文件底部),修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
這段代碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費視頻教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
