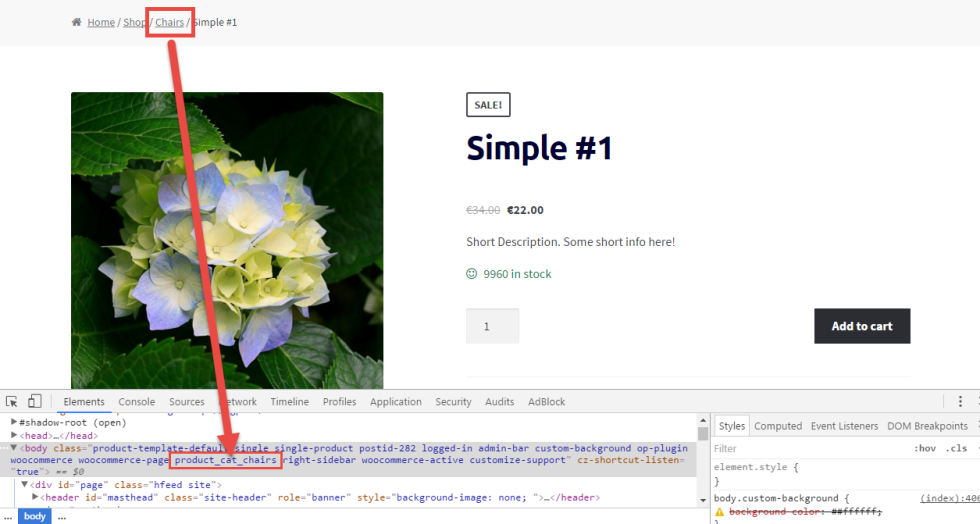
业务 Bloomer 粉丝问我本周有趣的问题:如何根据产品类别在单个产品页面上应用 CSS?那么答案很简单:如果我们能够将类别名称添加到<body>,那么可以在您的自定义 CSS 中定位。所以,我们来看看这是怎么做到的!

幸运的是,GitHub 已经有一些文献,尽管 5 岁,但仍然像一个魅力。所以,很多谢谢 Michael Krapf🙂
PHP Snippet:将 WooCommerce 产品类别添加为 Body CSS 类
/**
* @snippet Product Category > Body CSS Class | WooCommerce
* @how-to Watch tutorial @ https://businessbloomer.com/?p=19055
* @sourcecode https://businessbloomer.com/?p=21507
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.6.12, WordPress 4.7.1
*/
add_filter( 'body_class', 'bbloomer_wc_product_cats_css_body_class' );
function bbloomer_wc_product_cats_css_body_class( $classes ){
if( is_singular( 'product' ) )
{
$custom_terms = get_the_terms(0, 'product_cat');
if ($custom_terms) {
foreach ($custom_terms as $custom_term) {
$classes[] = 'product_cat_' . $custom_term->slug;
}
}
}
return $classes;
}
可以在哪里添加此代码?
您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到主题的 style.css 文件底部),修改之前建议先备份原始文件,若出现错误请先删除此代码。
这段代码是否正常可用?
或者是您有更好的解决方案想要分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
需要关于 WooCommerce 的帮助?
请观看我们提供的免费视频教程或到薇晓朵 WooCommerce 中文论坛提问,会有专业技术团队提供相关帮助。
