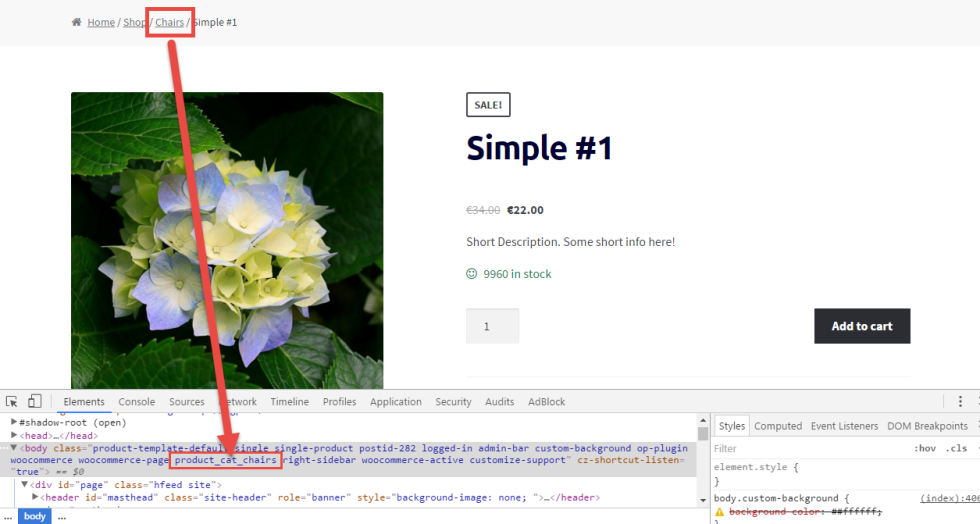
業務 Bloomer 粉絲問我本週有趣的問題:如何根據產品類別在單個產品頁面上應用 CSS?那麼答案很簡單:如果我們能夠將類別名稱新增到<body>,那麼可以在您的自定義 CSS 中定位。所以,我們來看看這是怎麼做到的!

幸運的是,GitHub 已經有一些文獻,儘管 5 歲,但仍然像一個魅力。所以,很多謝謝 Michael Krapf🙂
PHP Snippet:將 WooCommerce 產品類別新增為 Body CSS 類
/** * @snippet Product Category > Body CSS Class | WooCommerce * @how-to Watch tutorial @ https://businessbloomer.com/?p=19055 * @sourcecode https://businessbloomer.com/?p=21507 * @author Rodolfo Melogli * @testedwith WooCommerce 2.6.12, WordPress 4.7.1 */ add_filter( 'body_class', 'bbloomer_wc_product_cats_css_body_class' ); function bbloomer_wc_product_cats_css_body_class( $classes ){ if( is_singular( 'product' ) ) { $custom_terms = get_the_terms(0, 'product_cat'); if ($custom_terms) { foreach ($custom_terms as $custom_term) { $classes[] = 'product_cat_' . $custom_term->slug; } } } return $classes; } 可以在哪裡新增此程式碼?
您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部(如果是 CSS 程式碼,請新增到主題的 style.css 檔案底部),修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
這段程式碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費影片教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
