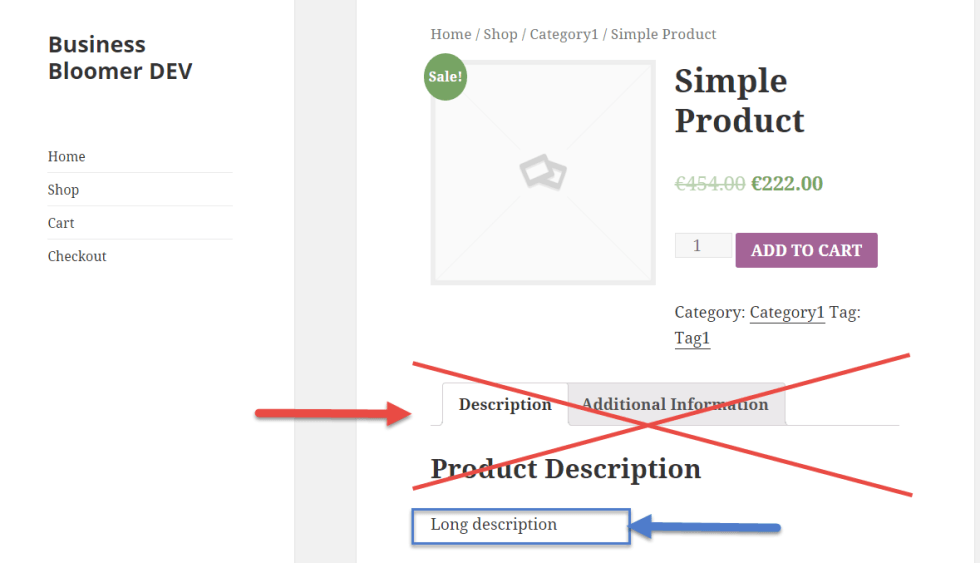
今天我们来看看 WooCommerce 单一产品页面,特别是如何删除整个产品标签部分,并自行重新添加长描述。一个 FaceBook 风扇要求它,所以我可以做一个代码片断!

WooCommerce 片段:删除产品选项卡和唯一长描述
/**
* @snippet Remove Product Tabs & Echo Long Description
* @sourcecode https://businessbloomer.com/?p=19940
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.5.2
*/
remove_action( 'woocommerce_after_single_product_summary' ,'woocommerce_output_product_data_tabs',10);
add_action( 'woocommerce_after_single_product_summary' ,'bbloomer_wc_output_long_description',10);
function bbloomer_wc_output_long_description() {
?>
<div class="woocommerce-tabs">
<?php
the_content();
?>
</div>
<?php
}
可以在哪里添加此代码?
您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到主题的 style.css 文件底部),修改之前建议先备份原始文件,若出现错误请先删除此代码。
这段代码是否正常可用?
或者是您有更好的解决方案想要分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
需要关于 WooCommerce 的帮助?
请观看我们提供的免费视频教程或到薇晓朵 WooCommerce 中文论坛提问,会有专业技术团队提供相关帮助。
