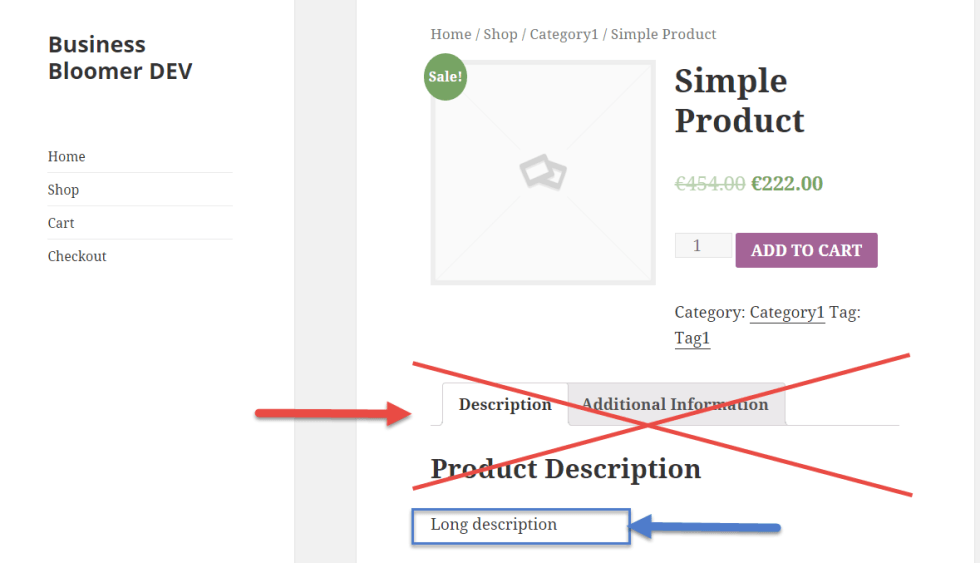
今天我們來看看 WooCommerce 單一產品頁面,特別是如何刪除整個產品標籤部分,並自行重新新增長描述。一個 FaceBook 風扇要求它,所以我可以做一個程式碼片斷!

WooCommerce 片段:刪除產品選項卡和唯一長描述
/** * @snippet Remove Product Tabs & Echo Long Description * @sourcecode https://businessbloomer.com/?p=19940 * @author Rodolfo Melogli * @testedwith WooCommerce 2.5.2 */ remove_action( 'woocommerce_after_single_product_summary' ,'woocommerce_output_product_data_tabs',10); add_action( 'woocommerce_after_single_product_summary' ,'bbloomer_wc_output_long_description',10); function bbloomer_wc_output_long_description() { ?> <div class="woocommerce-tabs"> <?php the_content(); ?> </div> <?php } 可以在哪裡新增此程式碼?
您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部(如果是 CSS 程式碼,請新增到主題的 style.css 檔案底部),修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
這段程式碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費影片教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
