我们已经看到如何通过使用插件在结帐页面上禁用字段。
就在此之前,我的最终目标是尽可能多地安装重量级的插件,今天我们来看看如何在帐单和运输部分中移动字段。

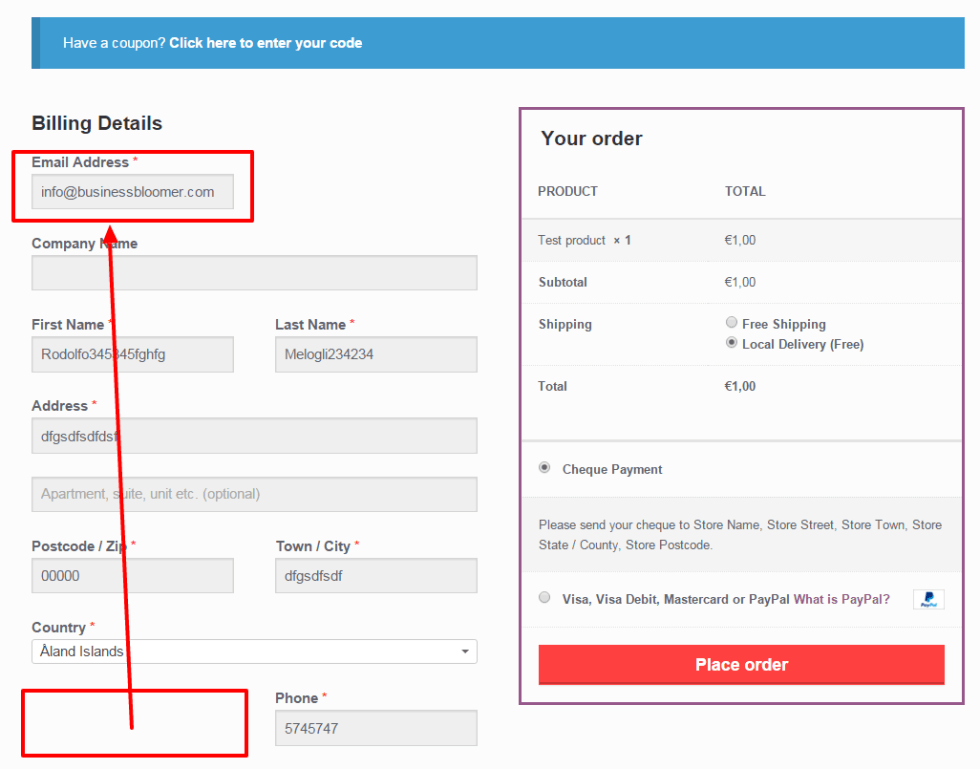
自 3.0 版以来的 WooCommerce:Move / ReOrder Fields @ Checkout Page
WooCommerce 3.0 已经在每个结算和运送字段中添加了一个 “优先级” 字段。现在移动领域 @结帐更容易!
/**
* @snippet Move / ReOrder Fields @ Checkout Page, WooCommerce version 3.0+
* @sourcecode https://businessbloomer.com/?p=19571
* @author Rodolfo Melogli
* @testedwith WooCommerce 3.0.4
*/
add_filter( 'woocommerce_default_address_fields', 'bbloomer_move_checkout_fields_woo_3' );
function bbloomer_move_checkout_fields_woo_3( $fields ) {
// default priorities:
// 'first_name' - 10
// 'last_name' - 20
// 'company' - 30
// 'country' - 40
// 'address_1' - 50
// 'address_2' - 60
// 'city' - 70
// 'state' - 80
// 'postcode' - 90
// e.g. move 'company' above 'first_name':
// just assign priority less than 10
$fields['company']['priority'] = 8;
return $fields;
}
WooCommerce 版本 2.6 及以下版本:移动/重新启动字段 @ Checkout 页面
/**
* @snippet Move / ReOrder Fields @ Checkout Page
* @sourcecode https://businessbloomer.com/?p=19571
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.4.12
*/
// Move - ReOrder Fields @ WooCommerce Checkout Page
add_filter( 'woocommerce_checkout_fields', 'bbloomer_move_checkout_fields' );
function bbloomer_move_checkout_fields( $fields ) {
// Billing: move these around in the order you'd like
$fields2['billing']['billing_first_name'] = $fields['billing']['billing_first_name'];
$fields2['billing']['billing_last_name'] = $fields['billing']['billing_last_name'];
$fields2['billing']['billing_company'] = $fields['billing']['billing_company'];
$fields2['billing']['billing_address_1'] = $fields['billing']['billing_address_1'];
$fields2['billing']['billing_address_2'] = $fields['billing']['billing_address_2'];
$fields2['billing']['billing_city'] = $fields['billing']['billing_city'];
$fields2['billing']['billing_postcode'] = $fields['billing']['billing_postcode'];
$fields2['billing']['billing_state'] = $fields['billing']['billing_state'];
$fields2['billing']['billing_country'] = $fields['billing']['billing_country'];
$fields2['billing']['billing_email'] = $fields['billing']['billing_email'];
$fields2['billing']['billing_phone'] = $fields['billing']['billing_phone'];
// Shipping: move these around in the order you'd like
$fields2['shipping']['shipping_first_name'] = $fields['shipping']['shipping_first_name'];
$fields2['shipping']['shipping_last_name'] = $fields['shipping']['shipping_last_name'];
$fields2['shipping']['shipping_company'] = $fields['shipping']['shipping_company'];
$fields2['shipping']['shipping_address_1'] = $fields['shipping']['shipping_address_1'];
$fields2['shipping']['shipping_address_2'] = $fields['shipping']['shipping_address_2'];
$fields2['shipping']['shipping_city'] = $fields['shipping']['shipping_city'];
$fields2['shipping']['shipping_postcode'] = $fields['shipping']['shipping_postcode'];
$fields2['shipping']['shipping_state'] = $fields['shipping']['shipping_state'];
$fields2['shipping']['shipping_country'] = $fields['shipping']['shipping_country'];
$checkout_fields = array_merge( $fields, $fields2);
return $checkout_fields;
}
谢谢 https://github.com/lmartins 的灵感🙂
可以在哪里添加此代码?
您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到主题的 style.css 文件底部),修改之前建议先备份原始文件,若出现错误请先删除此代码。
这段代码是否正常可用?
或者是您有更好的解决方案想要分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
需要关于 WooCommerce 的帮助?
请观看我们提供的免费视频教程或到薇晓朵 WooCommerce 中文论坛提问,会有专业技术团队提供相关帮助。
