我們已經看到如何透過使用外掛在結帳頁面上禁用欄位。
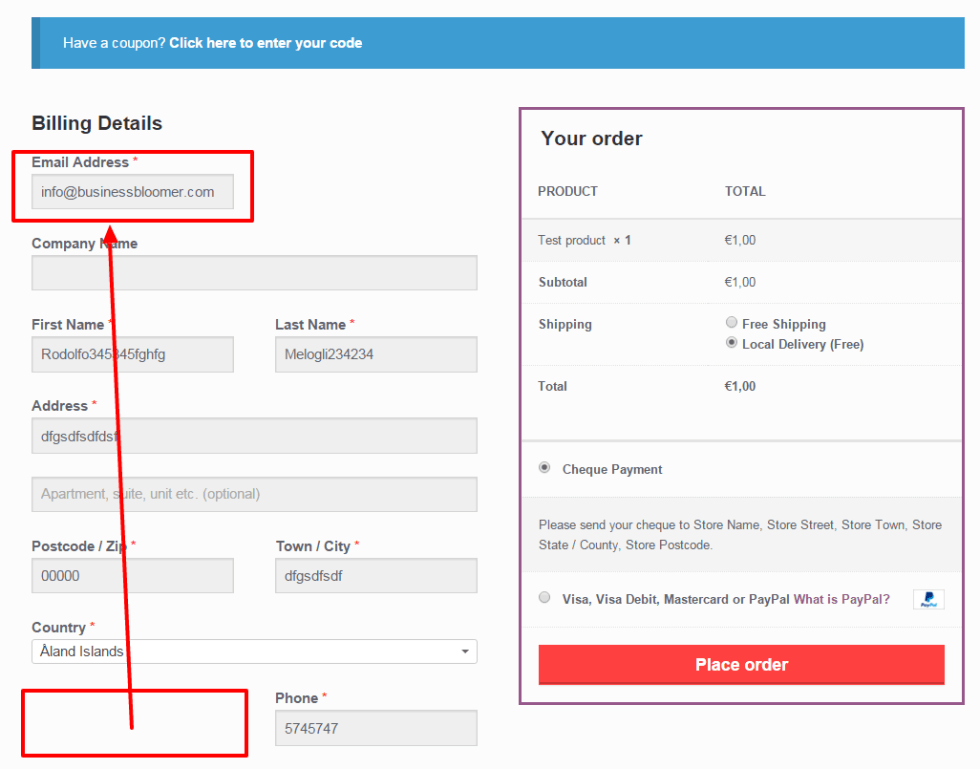
就在此之前,我的最終目標是儘可能多地安裝重量級的外掛,今天我們來看看如何在帳單和運輸部分中移動欄位。

自 3.0 版以來的 WooCommerce:Move / ReOrder Fields @ Checkout Page
WooCommerce 3.0 已經在每個結算和運送欄位中新增了一個 “優先順序” 欄位。現在移動領域 @結帳更容易!
/** * @snippet Move / ReOrder Fields @ Checkout Page, WooCommerce version 3.0+ * @sourcecode https://businessbloomer.com/?p=19571 * @author Rodolfo Melogli * @testedwith WooCommerce 3.0.4 */ add_filter( 'woocommerce_default_address_fields', 'bbloomer_move_checkout_fields_woo_3' ); function bbloomer_move_checkout_fields_woo_3( $fields ) { // default priorities: // 'first_name' - 10 // 'last_name' - 20 // 'company' - 30 // 'country' - 40 // 'address_1' - 50 // 'address_2' - 60 // 'city' - 70 // 'state' - 80 // 'postcode' - 90 // e.g. move 'company' above 'first_name': // just assign priority less than 10 $fields['company']['priority'] = 8; return $fields; } WooCommerce 版本 2.6 及以下版本:移動/重新啟動欄位 @ Checkout 頁面
/** * @snippet Move / ReOrder Fields @ Checkout Page * @sourcecode https://businessbloomer.com/?p=19571 * @author Rodolfo Melogli * @testedwith WooCommerce 2.4.12 */ // Move - ReOrder Fields @ WooCommerce Checkout Page add_filter( 'woocommerce_checkout_fields', 'bbloomer_move_checkout_fields' ); function bbloomer_move_checkout_fields( $fields ) { // Billing: move these around in the order you'd like $fields2['billing']['billing_first_name'] = $fields['billing']['billing_first_name']; $fields2['billing']['billing_last_name'] = $fields['billing']['billing_last_name']; $fields2['billing']['billing_company'] = $fields['billing']['billing_company']; $fields2['billing']['billing_address_1'] = $fields['billing']['billing_address_1']; $fields2['billing']['billing_address_2'] = $fields['billing']['billing_address_2']; $fields2['billing']['billing_city'] = $fields['billing']['billing_city']; $fields2['billing']['billing_postcode'] = $fields['billing']['billing_postcode']; $fields2['billing']['billing_state'] = $fields['billing']['billing_state']; $fields2['billing']['billing_country'] = $fields['billing']['billing_country']; $fields2['billing']['billing_email'] = $fields['billing']['billing_email']; $fields2['billing']['billing_phone'] = $fields['billing']['billing_phone']; // Shipping: move these around in the order you'd like $fields2['shipping']['shipping_first_name'] = $fields['shipping']['shipping_first_name']; $fields2['shipping']['shipping_last_name'] = $fields['shipping']['shipping_last_name']; $fields2['shipping']['shipping_company'] = $fields['shipping']['shipping_company']; $fields2['shipping']['shipping_address_1'] = $fields['shipping']['shipping_address_1']; $fields2['shipping']['shipping_address_2'] = $fields['shipping']['shipping_address_2']; $fields2['shipping']['shipping_city'] = $fields['shipping']['shipping_city']; $fields2['shipping']['shipping_postcode'] = $fields['shipping']['shipping_postcode']; $fields2['shipping']['shipping_state'] = $fields['shipping']['shipping_state']; $fields2['shipping']['shipping_country'] = $fields['shipping']['shipping_country']; $checkout_fields = array_merge( $fields, $fields2); return $checkout_fields; } 謝謝 https://github.com/lmartins 的靈感🙂
可以在哪裡新增此程式碼?
您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部(如果是 CSS 程式碼,請新增到主題的 style.css 檔案底部),修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
這段程式碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費影片教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
