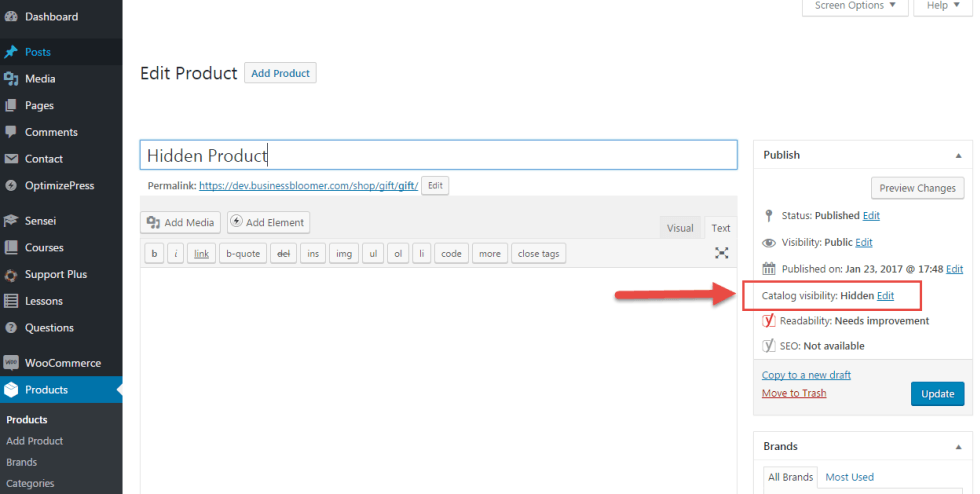
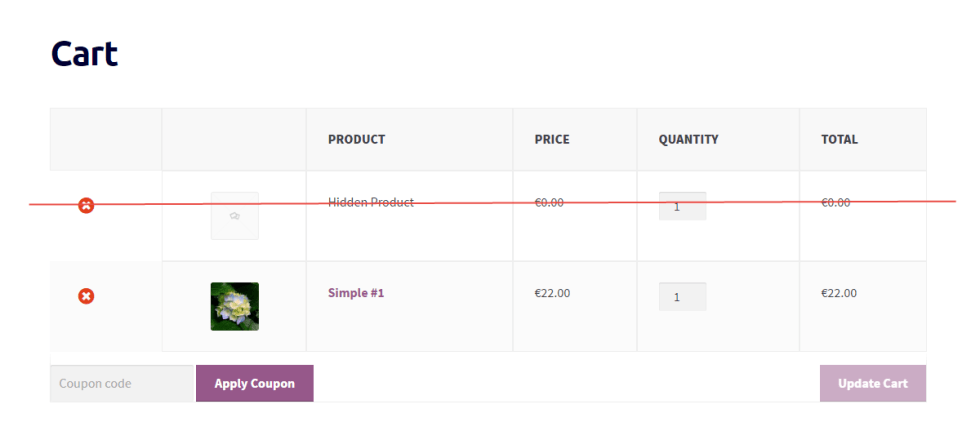
在为客户解决方案的同时,我不得不将隐藏的产品从购物车,结帐,订单收到和电子邮件中隐藏起来。隐藏的产品已经没有显示在商店和类别页面上,但如果他们以编程方式添加到购物车,它们会在购物车上显示。
一个艰巨的任务,但像往常一样,我来解决这个问题 🙂


PHP 代码段:从 WooCommerce 购物车,结帐,订单,电子邮件隐藏隐藏的产品
/**
* @snippet Hide Hidden Products from Cart, Checkout, Order - WooCommerce
* @sourcecode https://businessbloomer.com/?p=21936
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.6.14
*/
add_filter( 'woocommerce_cart_item_visible', 'bbloomer_hide_hidden_product_from_cart' , 10, 3 );
add_filter( 'woocommerce_widget_cart_item_visible', 'bbloomer_hide_hidden_product_from_cart', 10, 3 );
add_filter( 'woocommerce_checkout_cart_item_visible', 'bbloomer_hide_hidden_product_from_cart', 10, 3 );
add_filter( 'woocommerce_order_item_visible', 'bbloomer_hide_hidden_product_from_order', 10, 2 );
function bbloomer_hide_hidden_product_from_cart( $visible, $cart_item, $cart_item_key ) {
$product_id = apply_filters( 'woocommerce_cart_item_product_id', $cart_item['product_id'], $cart_item, $cart_item_key );
if ( get_post_meta( $product_id, '_visibility', true ) == 'hidden' ) {
$visible = false;
}
return $visible;
}
function bbloomer_hide_hidden_product_from_order( $visible, $order_item ) {
if ( get_post_meta( $order_item['product_id'], '_visibility', true ) == 'hidden' ) {
$visible = false;
}
return $visible;
}
可以在哪里添加此代码?
您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到主题的 style.css 文件底部),修改之前建议先备份原始文件,若出现错误请先删除此代码。
这段代码是否正常可用?
或者是您有更好的解决方案想要分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
需要关于 WooCommerce 的帮助?
请观看我们提供的免费视频教程或到薇晓朵 WooCommerce 中文论坛提问,会有专业技术团队提供相关帮助。
