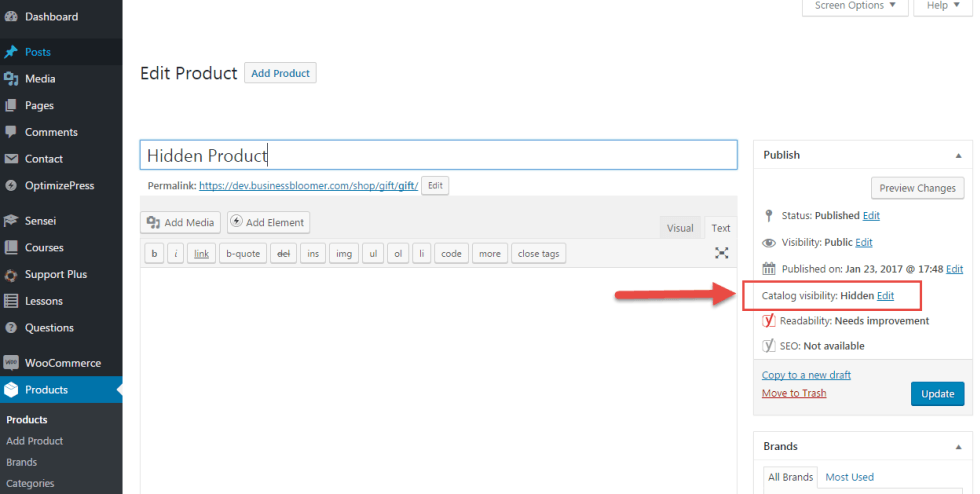
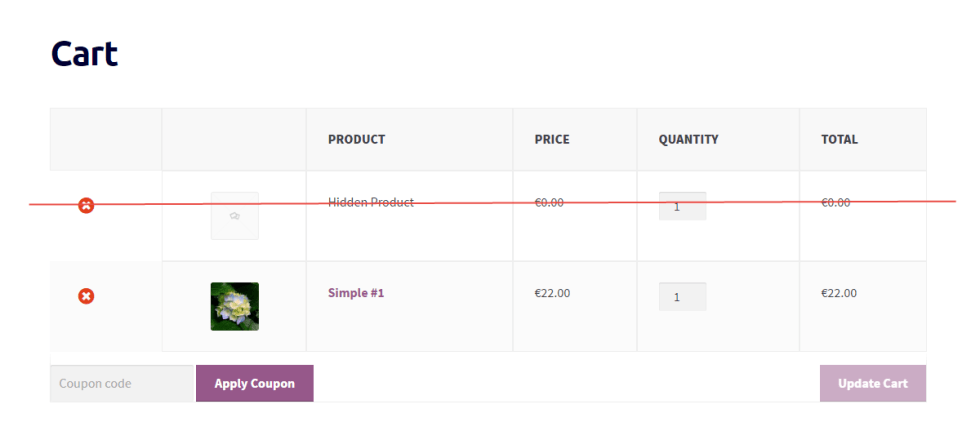
在為客户解決方案的同時,我不得不將隱藏的產品從購物車,結帳,訂單收到和電子郵件中隱藏起來。隱藏的產品已經沒有顯示在商店和類別頁面上,但如果他們以編程方式添加到購物車,它們會在購物車上顯示。
一個艱鉅的任務,但像往常一樣,我來解決這個問題 🙂


PHP 代碼段:從 WooCommerce 購物車,結帳,訂單,電子郵件隱藏隱藏的產品
/** * @snippet Hide Hidden Products from Cart, Checkout, Order - WooCommerce * @sourcecode https://businessbloomer.com/?p=21936 * @author Rodolfo Melogli * @testedwith WooCommerce 2.6.14 */ add_filter( 'woocommerce_cart_item_visible', 'bbloomer_hide_hidden_product_from_cart' , 10, 3 ); add_filter( 'woocommerce_widget_cart_item_visible', 'bbloomer_hide_hidden_product_from_cart', 10, 3 ); add_filter( 'woocommerce_checkout_cart_item_visible', 'bbloomer_hide_hidden_product_from_cart', 10, 3 ); add_filter( 'woocommerce_order_item_visible', 'bbloomer_hide_hidden_product_from_order', 10, 2 ); function bbloomer_hide_hidden_product_from_cart( $visible, $cart_item, $cart_item_key ) { $product_id = apply_filters( 'woocommerce_cart_item_product_id', $cart_item['product_id'], $cart_item, $cart_item_key ); if ( get_post_meta( $product_id, '_visibility', true ) == 'hidden' ) { $visible = false; } return $visible; } function bbloomer_hide_hidden_product_from_order( $visible, $order_item ) { if ( get_post_meta( $order_item['product_id'], '_visibility', true ) == 'hidden' ) { $visible = false; } return $visible; } 可以在哪裏添加此代碼?
您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部(如果是 CSS 代碼,請添加到主題的 style.css 文件底部),修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
這段代碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費視頻教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
