今天我们来看看 WooCommerce 单一产品页面,特别是如何将图像库从主图像移动到其他地方,例如简短描述。请享用!
 WooCommerce:移动产品库
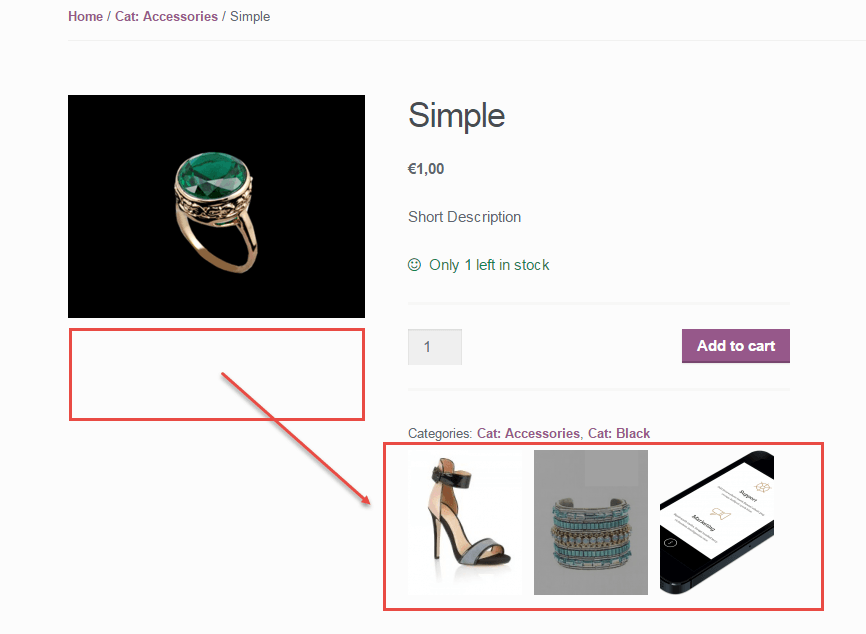
WooCommerce:移动产品库在单个产品页面上移动产品库缩略图
/** * @snippet Move Product Gallery * @sourcecode https://businessbloomer.com/?p=19864 * @author Rodolfo Melogli * @testedwith WooCommerce 2.5.2 */ // remove images from left remove_action( 'woocommerce_product_thumbnails', 'woocommerce_show_product_thumbnails', 20 ); // add them under short description // note: this will need a bit of CSS customization! add_action( 'woocommerce_single_product_summary', 'woocommerce_show_product_thumbnails', 50 );
可以在哪里添加此代码?
您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到主题的 style.css 文件底部),修改之前建议先备份原始文件,若出现错误请先删除此代码。
这段代码是否正常可用?
或者是您有更好的解决方案想要分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
需要关于 WooCommerce 的帮助?
请观看我们提供的免费视频教程或到薇晓朵 WooCommerce 中文论坛提问,会有专业技术团队提供相关帮助。
