今天我們來看看 WooCommerce 單一產品頁面,特別是如何將圖像庫從主圖像移動到其他地方,例如簡短描述。請享用!
 WooCommerce:移動產品庫
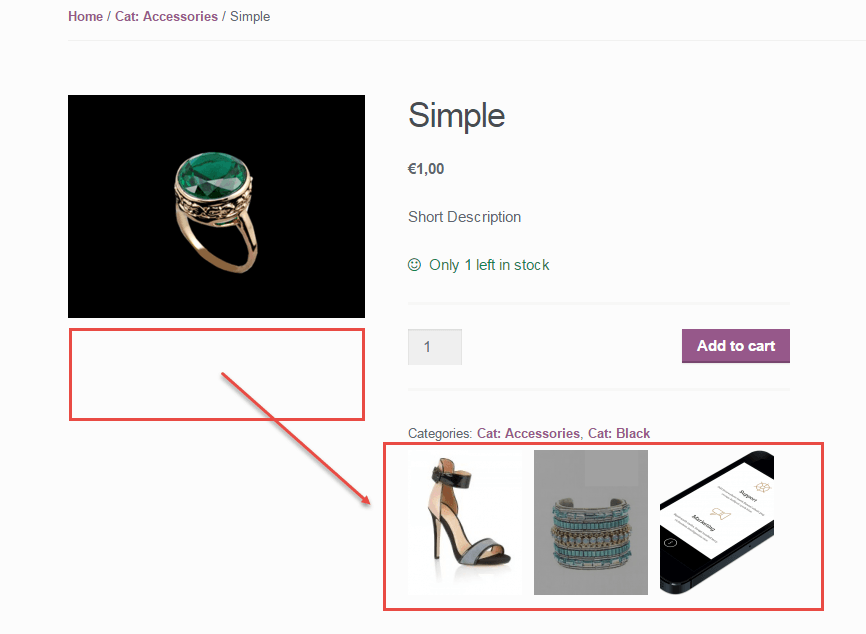
WooCommerce:移動產品庫在單個產品頁面上移動產品庫縮略圖
/** * @snippet Move Product Gallery * @sourcecode https://businessbloomer.com/?p=19864 * @author Rodolfo Melogli * @testedwith WooCommerce 2.5.2 */ // remove images from left remove_action( 'woocommerce_product_thumbnails', 'woocommerce_show_product_thumbnails', 20 ); // add them under short description // note: this will need a bit of CSS customization! add_action( 'woocommerce_single_product_summary', 'woocommerce_show_product_thumbnails', 50 );
可以在哪裏添加此代碼?
您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部(如果是 CSS 代碼,請添加到主題的 style.css 文件底部),修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
這段代碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費視頻教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
