与 WordPress 主题不同,您不能将 CSS 添加到您的 style.css 中,以便自定义 WooCommerce 电子邮件的外观。
因此,这个方便的 PHP 代码片是唯一可行的解决方案。通过使用 WooCommerce Email Hook 指南,我确定了一个名为 woocommerce_email_header 的动作,这是 WooCommerce 在 “组装” 电子邮件时被调用的第一件事。
通过使用该钩子,我们可以回应一些 CSS,因此将应用于每个电子邮件(注意,woocommerce_email_header 是所有电子邮件共有的钩子)。

PHP Snippet#1:在 WooCommerce 电子邮件上添加/编辑 CSS
/**
* @snippet Add CSS to WooCommerce Emails
* @sourcecode https://businessbloomer.com/?p=20648
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.6.2
*/
add_action('woocommerce_email_header', 'bbloomer_add_css_to_emails');
function bbloomer_add_css_to_emails() {
?>
<style type="text/css">
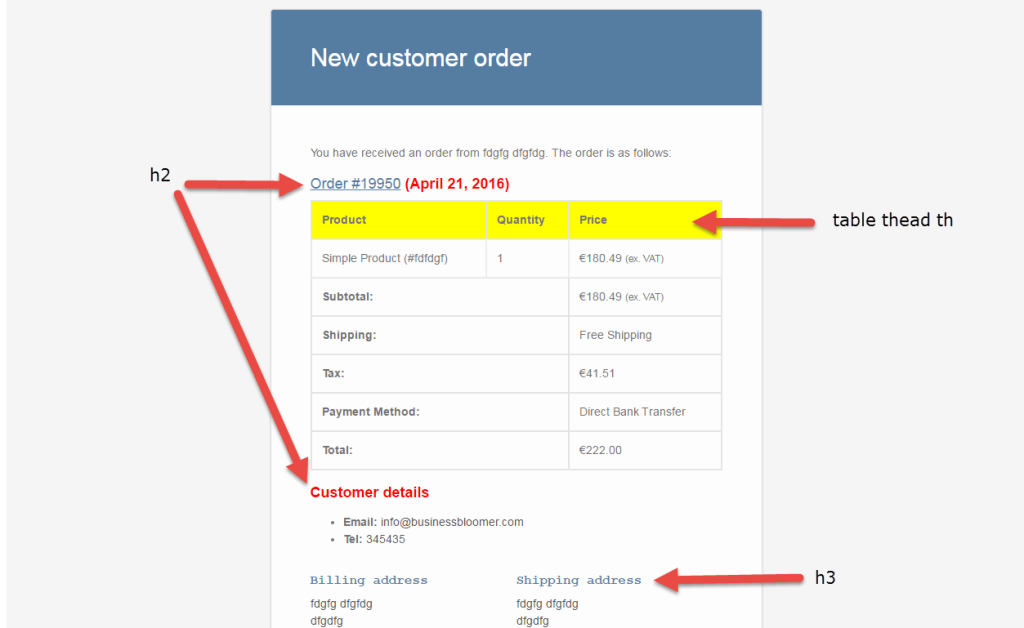
h2 {
color: red;
}
h3 {
font-family: Courier;
}
table thead th {
background: yellow;
}
</style>
<?php
}
PHP Snippet#2:在特定的 WooCommerce 电子邮件中添加/编辑 CSS
/**
* @snippet Add CSS to a Specific WooCommerce Email
* @sourcecode https://businessbloomer.com/?p=20648
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.6.2
*/
add_action('woocommerce_email_header', 'add_css_to_email', 20, 2);
function add_css_to_email($email_heading, $email) {
// Adds CSS to "new order" email only
if ( $email->id == 'new_order' ) {
?>
<style type="text/css">
h2 {
color: red;
}
h3 {
font-family: Courier;
}
table thead th {
background: yellow;
}
</style>
<?php
}
}
可以在哪里添加此代码?
您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到主题的 style.css 文件底部),修改之前建议先备份原始文件,若出现错误请先删除此代码。
这段代码是否正常可用?
或者是您有更好的解决方案想要分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
需要关于 WooCommerce 的帮助?
请观看我们提供的免费视频教程或到薇晓朵 WooCommerce 中文论坛提问,会有专业技术团队提供相关帮助。
