與 WordPress 主題不同,您不能將 CSS 添加到您的 style.css 中,以便自定義 WooCommerce 電子郵件的外觀。
因此,這個方便的 PHP 代碼片是唯一可行的解決方案。通過使用 WooCommerce Email Hook 指南,我確定了一個名為 woocommerce_email_header 的動作,這是 WooCommerce 在 “組裝” 電子郵件時被調用的第一件事。
通過使用該鈎子,我們可以回應一些 CSS,因此將應用於每個電子郵件(注意,woocommerce_email_header 是所有電子郵件共有的鈎子)。

PHP Snippet#1:在 WooCommerce 電子郵件上添加/編輯 CSS
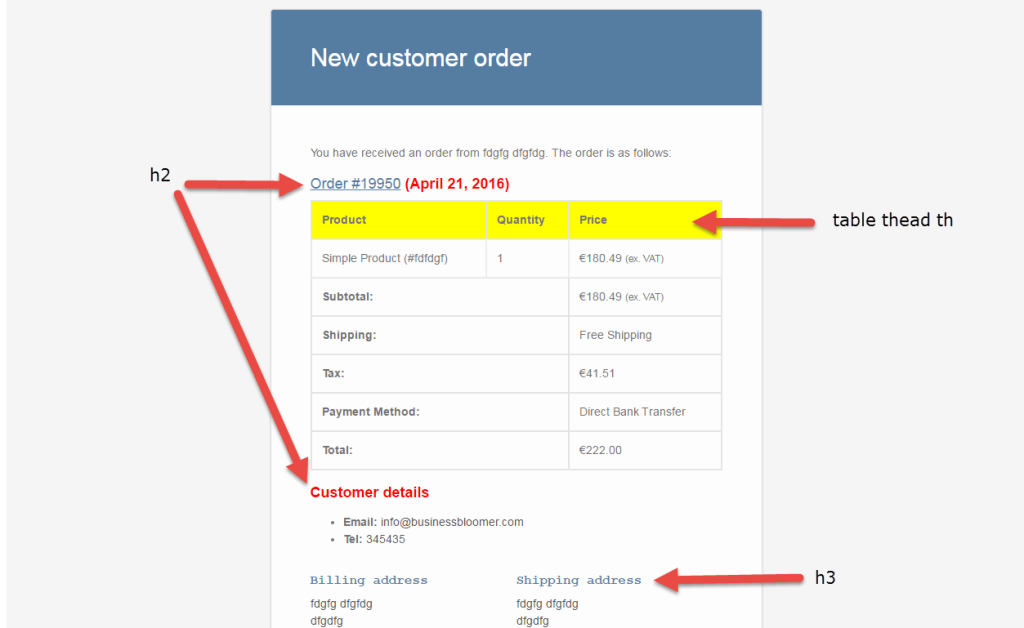
/** * @snippet Add CSS to WooCommerce Emails * @sourcecode https://businessbloomer.com/?p=20648 * @author Rodolfo Melogli * @testedwith WooCommerce 2.6.2 */ add_action('woocommerce_email_header', 'bbloomer_add_css_to_emails'); function bbloomer_add_css_to_emails() { ?> <style type="text/css"> h2 { color: red; } h3 { font-family: Courier; } table thead th { background: yellow; } </style> <?php } PHP Snippet#2:在特定的 WooCommerce 電子郵件中添加/編輯 CSS
/** * @snippet Add CSS to a Specific WooCommerce Email * @sourcecode https://businessbloomer.com/?p=20648 * @author Rodolfo Melogli * @testedwith WooCommerce 2.6.2 */ add_action('woocommerce_email_header', 'add_css_to_email', 20, 2); function add_css_to_email($email_heading, $email) { // Adds CSS to "new order" email only if ( $email->id == 'new_order' ) { ?> <style type="text/css"> h2 { color: red; } h3 { font-family: Courier; } table thead th { background: yellow; } </style> <?php } } 可以在哪裏添加此代碼?
您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部(如果是 CSS 代碼,請添加到主題的 style.css 文件底部),修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
這段代碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費視頻教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
