高级自定义字段插件是向 WooCommerce 单一产品页面添加自定义高级字段的好方法。许多人很难在前台展示这样的字段,所以这个简单的代码段应该可以帮助您!

PHP 代码片段:显示高级自定义字段 @WooCommerce 单一产品页面
/**
* @snippet Display Advanced Custom Fields @ Single Product - WooCommerce
* @sourcecode https://businessbloomer.com/?p=22015
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.5.2
*/
add_action( 'woocommerce_product_thumbnails', 'bbloomer_display_acf_field_under_images', 30 );
function bbloomer_display_acf_field_under_images() {
echo '<b>Trade Price:</b> ' . get_field('trade');
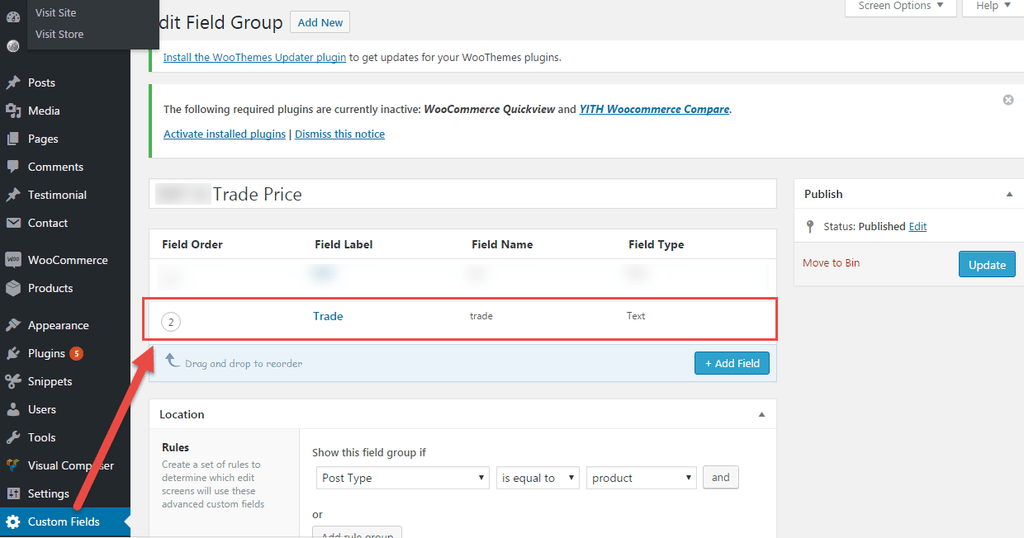
// Note: 'trade' is the slug of the ACF
}
可以在哪里添加此代码?
您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到主题的 style.css 文件底部),修改之前建议先备份原始文件,若出现错误请先删除此代码。
这段代码是否正常可用?
或者是您有更好的解决方案想要分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
需要关于 WooCommerce 的帮助?
请观看我们提供的免费视频教程或到薇晓朵 WooCommerce 中文论坛提问,会有专业技术团队提供相关帮助。
