高級自定義字段插件是向 WooCommerce 單一產品頁面添加自定義高級字段的好方法。許多人很難在前台展示這樣的字段,所以這個簡單的代碼段應該可以幫助您!

PHP 代碼片段:顯示高級自定義字段 @WooCommerce 單一產品頁面
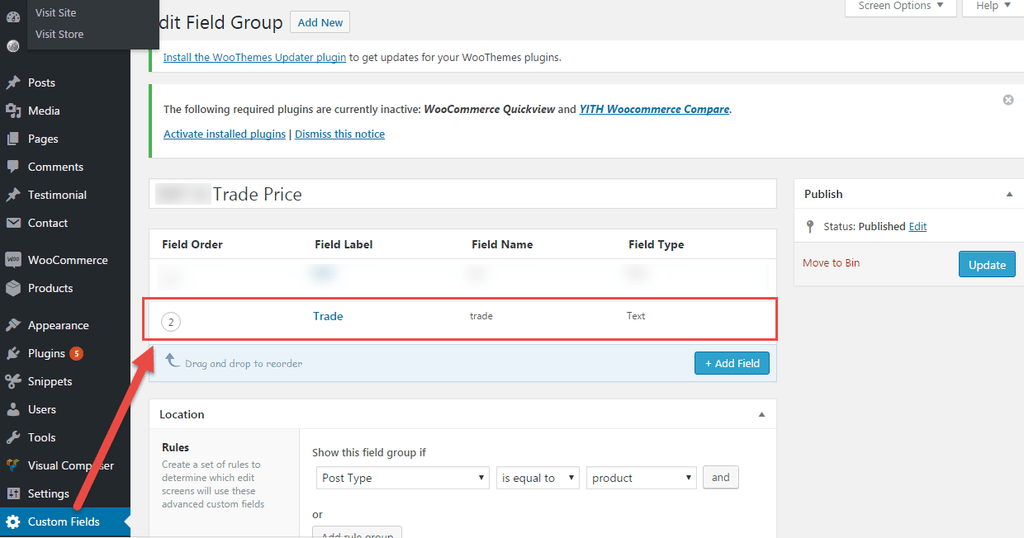
/** * @snippet Display Advanced Custom Fields @ Single Product - WooCommerce * @sourcecode https://businessbloomer.com/?p=22015 * @author Rodolfo Melogli * @testedwith WooCommerce 2.5.2 */ add_action( 'woocommerce_product_thumbnails', 'bbloomer_display_acf_field_under_images', 30 ); function bbloomer_display_acf_field_under_images() { echo '<b>Trade Price:</b> ' . get_field('trade'); // Note: 'trade' is the slug of the ACF } 可以在哪裏添加此代碼?
您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部(如果是 CSS 代碼,請添加到主題的 style.css 文件底部),修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
這段代碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費視頻教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
