這是一個有趣的問題,客户發現如果在 WooCommerce Checkout 頁面上按下鍵盤上的 “enter”,表單將自動提交。哎喲! 如果客户想要使用不同的運送方式怎麼辦?如果 “進入” 被錯誤地推動了怎麼辦?所以,這是您如何禁用它。
1. 安裝 CSS 和 JavaScript 工具箱
只要到官方的 WordPress 插件目錄在這裏下載。並安裝它。
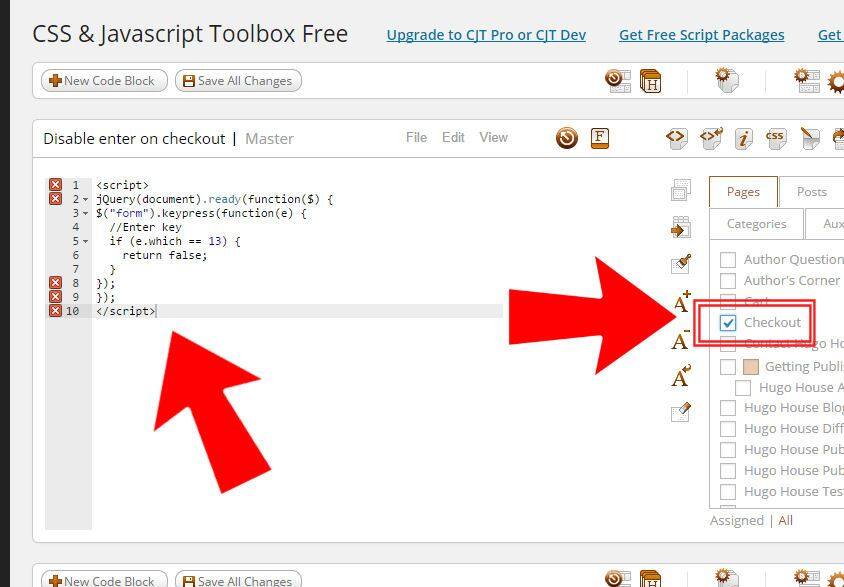
2. 創建一個新的 “代碼塊” 並添加此代碼
<script> jQuery(document).ready(function($) { $("form").keypress(function(e) { //Enter key if (e.which == 13) { return false; } }); }); </script> 3. 從右側面板中選擇結帳頁面

4. 保存所有更改(CSS 和 JavaScript 工具箱)
… 和結帳表單頁面不會隨鍵盤輸入!
可以在哪裏添加此代碼?
您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部(如果是 CSS 代碼,請添加到主題的 style.css 文件底部),修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
這段代碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費視頻教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
