這是一個有趣的問題,客戶發現如果在 WooCommerce Checkout 頁面上按下鍵盤上的 “enter”,表單將自動提交。哎喲! 如果客戶想要使用不同的運送方式怎麼辦?如果 “進入” 被錯誤地推動了怎麼辦?所以,這是您如何禁用它。
1. 安裝 CSS 和 JavaScript 工具箱
只要到官方的 WordPress 外掛目錄在這裡下載。並安裝它。
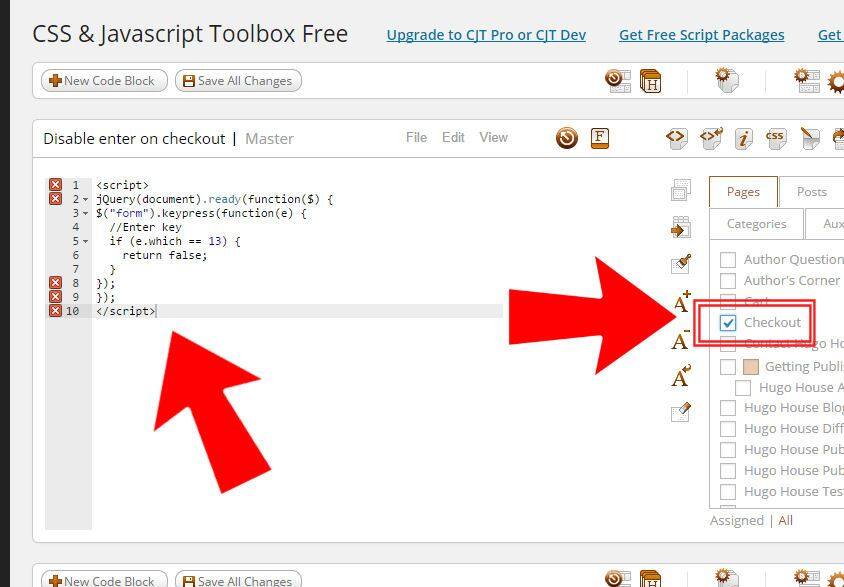
2. 建立一個新的 “程式碼塊” 並新增此程式碼
<script> jQuery(document).ready(function($) { $("form").keypress(function(e) { //Enter key if (e.which == 13) { return false; } }); }); </script> 3. 從右側面板中選擇結帳頁面

4. 儲存所有更改(CSS 和 JavaScript 工具箱)
… 和結帳表單頁面不會隨鍵盤輸入!
可以在哪裡新增此程式碼?
您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部(如果是 CSS 程式碼,請新增到主題的 style.css 檔案底部),修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
這段程式碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費影片教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
