業務 Bloomer 粉絲問我一個偉大的問題:“ 我正在使用您的視覺掛鈎指南來添加購物車上方的內容,但是我注意到,如果購物車是空的,它不起作用。是否有專門針對空車的鈎子?“。
嗯,讓我們來看看我們有什麼可用的…(提示:當然我們這樣做!)

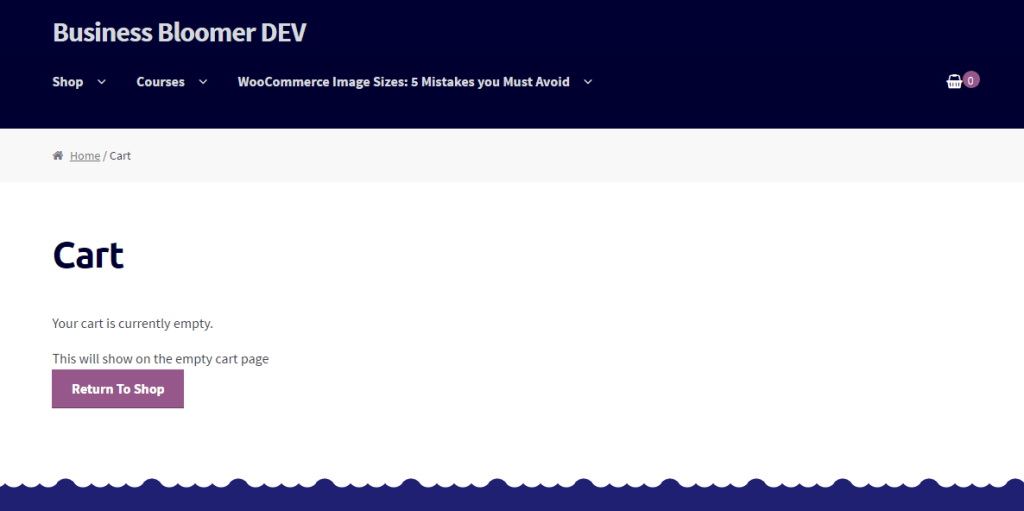
PHP 代碼段:將內容添加到空的購物車頁面 – WooCommerce
/** * @snippet Add Content to Empty Cart Page - WooCommerce * @sourcecode https://businessbloomer.com/?p=21585 * @author Rodolfo Melogli * @compatible WC 2.6.14, WP 4.7.2, PHP 5.5.9 */ add_action( 'woocommerce_cart_is_empty', 'bbloomer_add_content_empty_cart' ); function bbloomer_add_content_empty_cart() { echo 'This will show on the empty cart page'; } 可以在哪裏添加此代碼?
您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部(如果是 CSS 代碼,請添加到主題的 style.css 文件底部),修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
這段代碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費視頻教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
