業務 Bloomer 粉絲問我一個偉大的問題:“ 我正在使用您的視覺掛鉤指南來新增購物車上方的內容,但是我注意到,如果購物車是空的,它不起作用。是否有專門針對空車的鉤子?“。
嗯,讓我們來看看我們有什麼可用的…(提示:當然我們這樣做!)

PHP 程式碼段:將內容新增到空的購物車頁面 – WooCommerce
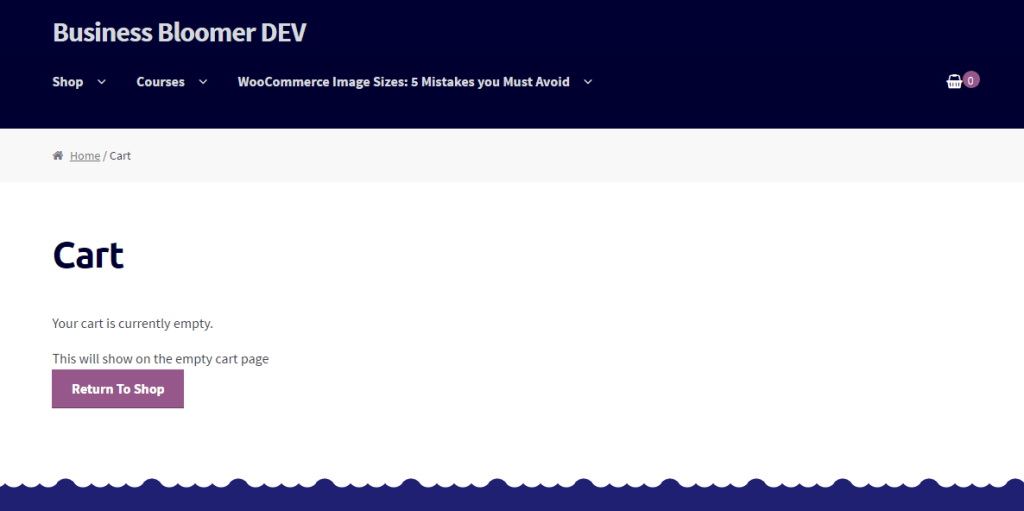
/** * @snippet Add Content to Empty Cart Page - WooCommerce * @sourcecode https://businessbloomer.com/?p=21585 * @author Rodolfo Melogli * @compatible WC 2.6.14, WP 4.7.2, PHP 5.5.9 */ add_action( 'woocommerce_cart_is_empty', 'bbloomer_add_content_empty_cart' ); function bbloomer_add_content_empty_cart() { echo 'This will show on the empty cart page'; } 可以在哪裡新增此程式碼?
您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部(如果是 CSS 程式碼,請新增到主題的 style.css 檔案底部),修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
這段程式碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費影片教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
