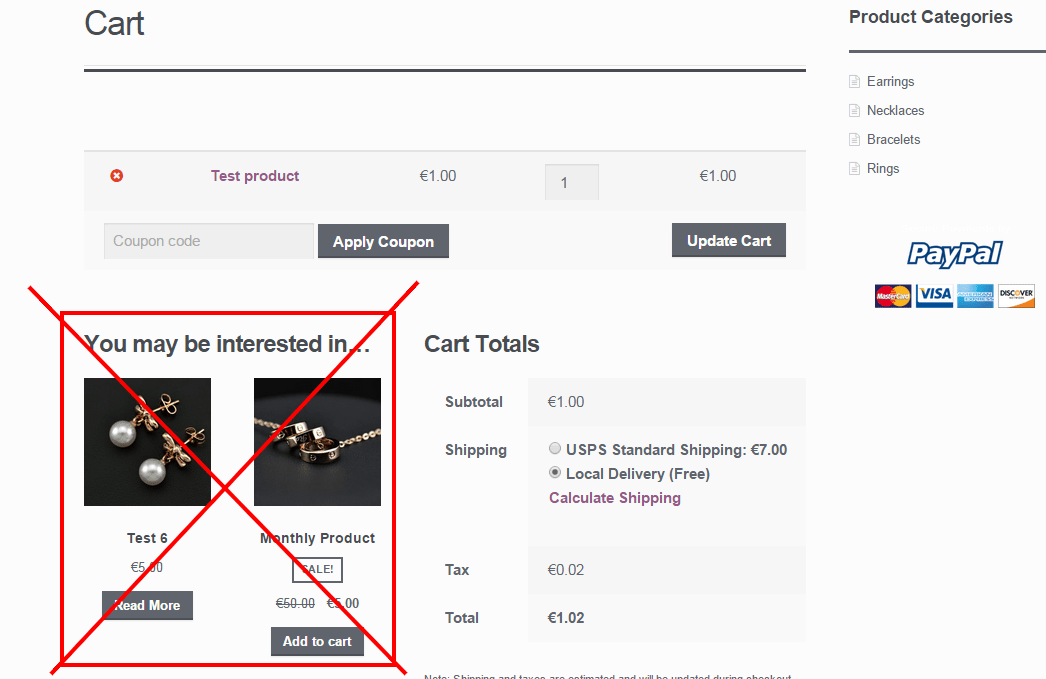
客户想要完全删除 “交叉销售” 显示的 “购物车” 页面上的区域。如果您有数十种具有交叉销售的产品,并且您不想去编辑每个单一页面,这将非常有用🙂

删除 Cross-Sells @ Cart Page – WooCommerce Snippet
在当前主题的 function.php 文件中添加以下代码段。我强烈建议您对孩子主题进行编辑 – 如果您知道可以随时查看我的 “我将创建并安装您的小孩主题” 服务。
// Remove cross-sells at cart remove_action( 'woocommerce_cart_collaterals', 'woocommerce_cross_sell_display' );
可以在哪里添加此代码?
您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到主题的 style.css 文件底部),修改之前建议先备份原始文件,若出现错误请先删除此代码。
这段代码是否正常可用?
或者是您有更好的解决方案想要分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
需要关于 WooCommerce 的帮助?
请观看我们提供的免费视频教程或到薇晓朵 WooCommerce 中文论坛提问,会有专业技术团队提供相关帮助。
