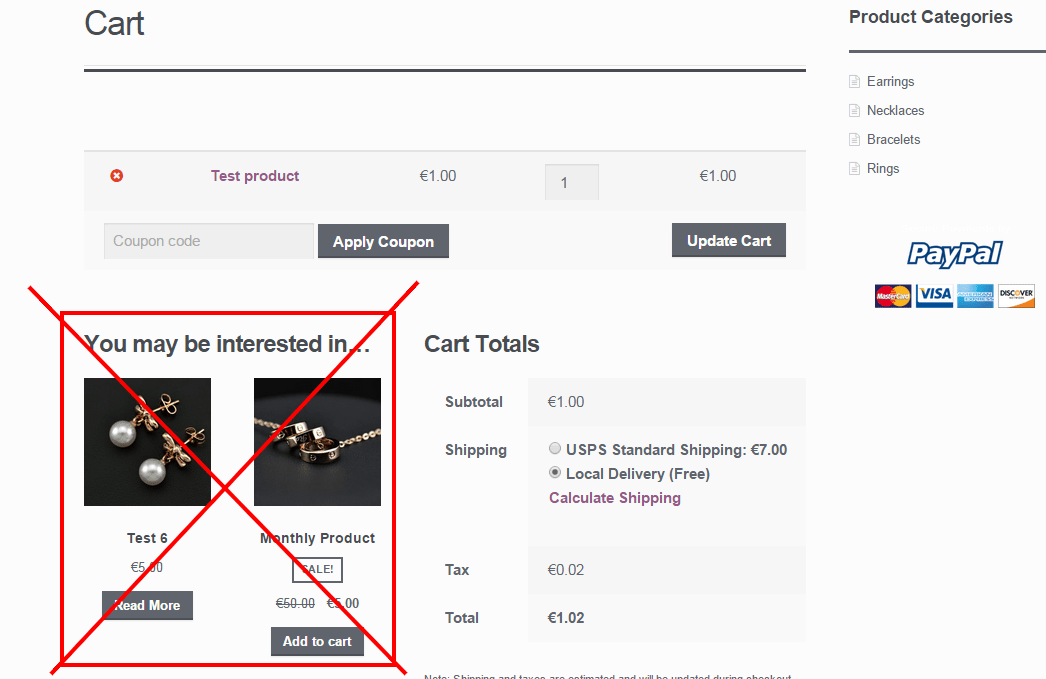
客戶想要完全刪除 “交叉銷售” 顯示的 “購物車” 頁面上的區域。如果您有數十種具有交叉銷售的產品,並且您不想去編輯每個單一頁面,這將非常有用🙂

刪除 Cross-Sells @ Cart Page – WooCommerce Snippet
在當前主題的 function.php 檔案中新增以下程式碼段。我強烈建議您對孩子主題進行編輯 – 如果您知道可以隨時檢視我的 “我將建立並安裝您的小孩主題” 服務。
// Remove cross-sells at cart remove_action( 'woocommerce_cart_collaterals', 'woocommerce_cross_sell_display' );
可以在哪裡新增此程式碼?
您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部(如果是 CSS 程式碼,請新增到主題的 style.css 檔案底部),修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
這段程式碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費影片教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
