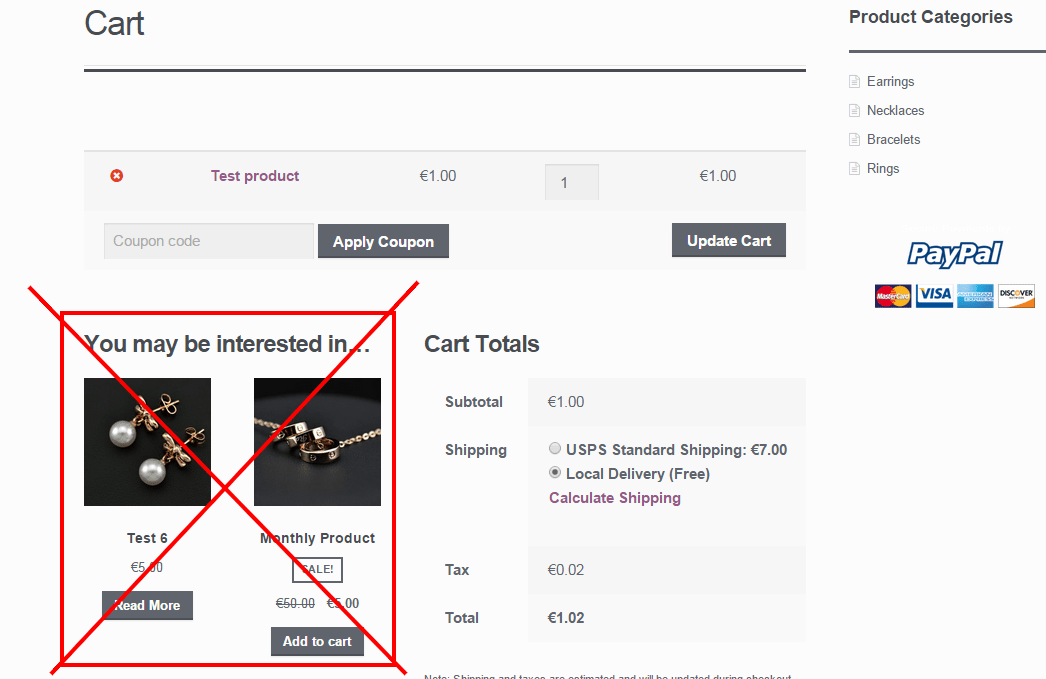
客户想要完全刪除 “交叉銷售” 顯示的 “購物車” 頁面上的區域。如果您有數十種具有交叉銷售的產品,並且您不想去編輯每個單一頁面,這將非常有用🙂

刪除 Cross-Sells @ Cart Page – WooCommerce Snippet
在當前主題的 function.php 文件中添加以下代碼段。我強烈建議您對孩子主題進行編輯 – 如果您知道可以隨時查看我的 “我將創建並安裝您的小孩主題” 服務。
// Remove cross-sells at cart remove_action( 'woocommerce_cart_collaterals', 'woocommerce_cross_sell_display' );
可以在哪裏添加此代碼?
您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部(如果是 CSS 代碼,請添加到主題的 style.css 文件底部),修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
這段代碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費視頻教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
