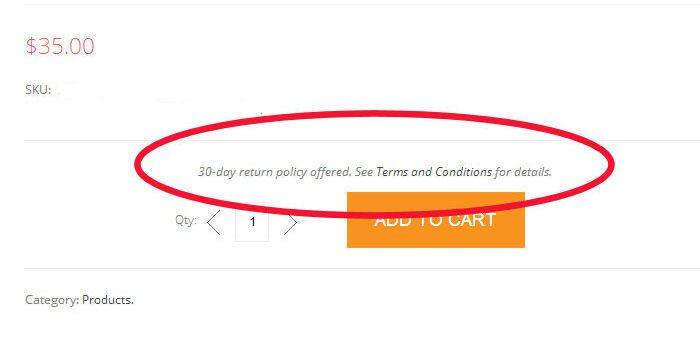
我的客户决定在 WooCommerce 单一产品页面上添加一点通知(“30 天退货政策”),就在加入购物车按钮的上方。没有必要说这将允许她提高点击率和她的销售转换率。
那么,怎么做呢?再次,这很简单。只需将以下代码段复制/粘贴到您的 functions.php 模板文件中即可:
PHP 代码段显示上面的文本添加到购物车:
/**
* @snippet Adds notice at single product page above add to cart
* @sourcecode https://businessbloomer.com/?p=349
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.5.2
*/
add_action( 'woocommerce_single_product_summary', 'return_policy', 20 );
function return_policy() {
echo '<p id="rtrn">30-day return policy offered. See Terms and Conditions for details.</p>';
}
CSS 定制
您可能已经注意到,HTML 段落标签有一个 “id”,以便您可以通过 CSS 进行风格化。在我的例子中,我在 custom.css 文件中写道:
#rtrn {
text-align: center;
font-style: italic;
}
以下是 WooCommerce 片段的最终结果:

可以在哪里添加此代码?
您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到主题的 style.css 文件底部),修改之前建议先备份原始文件,若出现错误请先删除此代码。
这段代码是否正常可用?
或者是您有更好的解决方案想要分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
需要关于 WooCommerce 的帮助?
请观看我们提供的免费视频教程或到薇晓朵 WooCommerce 中文论坛提问,会有专业技术团队提供相关帮助。
