我的客戶決定在 WooCommerce 單一產品頁面上新增一點通知(“30 天退貨政策”),就在加入購物車按鈕的上方。沒有必要說這將允許她提高點選率和她的銷售轉換率。
那麼,怎麼做呢?再次,這很簡單。只需將以下程式碼段複製/貼上到您的 functions.php 模板檔案中即可:
PHP 程式碼段顯示上面的文字新增到購物車:
/** * @snippet Adds notice at single product page above add to cart * @sourcecode https://businessbloomer.com/?p=349 * @author Rodolfo Melogli * @testedwith WooCommerce 2.5.2 */ add_action( 'woocommerce_single_product_summary', 'return_policy', 20 ); function return_policy() { echo '<p id="rtrn">30-day return policy offered. See Terms and Conditions for details.</p>'; } CSS 定製
您可能已經注意到,HTML 段落標籤有一個 “id”,以便您可以透過 CSS 進行風格化。在我的例子中,我在 custom.css 檔案中寫道:
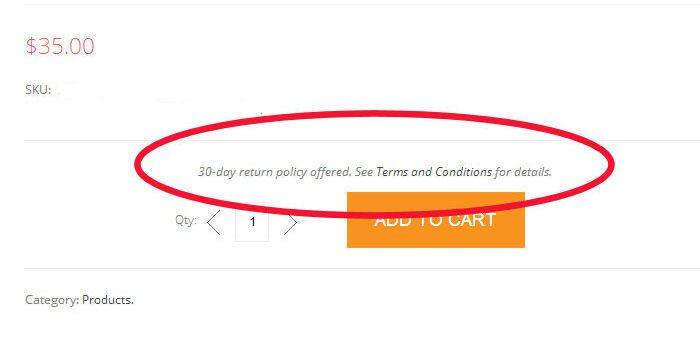
#rtrn { text-align: center; font-style: italic; } 以下是 WooCommerce 片段的最終結果:

可以在哪裡新增此程式碼?
您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部(如果是 CSS 程式碼,請新增到主題的 style.css 檔案底部),修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
這段程式碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費影片教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
