我的客户決定在 WooCommerce 單一產品頁面上添加一點通知(“30 天退貨政策”),就在加入購物車按鈕的上方。沒有必要説這將允許她提高點擊率和她的銷售轉換率。
那麼,怎麼做呢?再次,這很簡單。只需將以下代碼段複製/粘貼到您的 functions.php 模板文件中即可:
PHP 代碼段顯示上面的文本添加到購物車:
/** * @snippet Adds notice at single product page above add to cart * @sourcecode https://businessbloomer.com/?p=349 * @author Rodolfo Melogli * @testedwith WooCommerce 2.5.2 */ add_action( 'woocommerce_single_product_summary', 'return_policy', 20 ); function return_policy() { echo '<p id="rtrn">30-day return policy offered. See Terms and Conditions for details.</p>'; } CSS 定製
您可能已經注意到,HTML 段落標籤有一個 “id”,以便您可以通過 CSS 進行風格化。在我的例子中,我在 custom.css 文件中寫道:
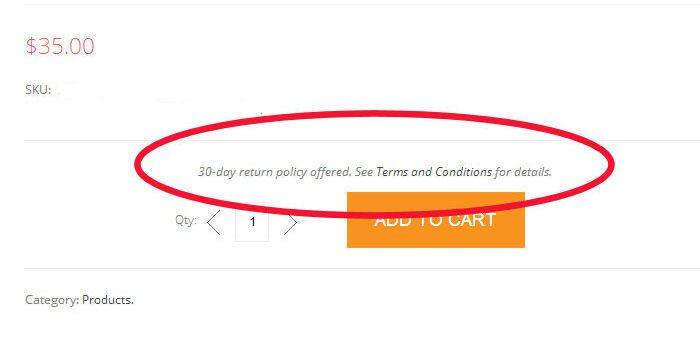
#rtrn { text-align: center; font-style: italic; } 以下是 WooCommerce 片段的最終結果:

可以在哪裏添加此代碼?
您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部(如果是 CSS 代碼,請添加到主題的 style.css 文件底部),修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
這段代碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費視頻教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
