这是一个非常讨厌的事情。如果您的 WooCommerce 运送方式之一是 Free,则会在其旁边显示一个标签(Free)。它不能通过 CSS 删除,因为一些 WooCommerce 功能通过代码将其添加到运送方法标签。那么我们如何停用它呢?
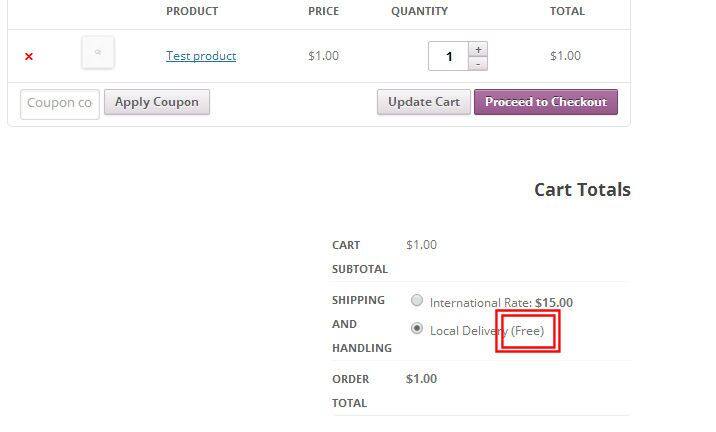
问题:(免费)显示 @ WooCommerce 购物车页面
 WooCommerce 中免费送货方式的(免费)文字
WooCommerce 中免费送货方式的(免费)文字片段:从运送方式标签中删除(免费)
// removes (free) from free shipping methods
add_filter( 'woocommerce_cart_shipping_method_full_label', 'remove_free_label', 10, 2 );
function remove_free_label($full_label, $method) {
$full_label = str_replace("(Free)","",$full_label);
return $full_label;
}
可以在哪里添加此代码?
您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到主题的 style.css 文件底部),修改之前建议先备份原始文件,若出现错误请先删除此代码。
这段代码是否正常可用?
或者是您有更好的解决方案想要分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
需要关于 WooCommerce 的帮助?
请观看我们提供的免费视频教程或到薇晓朵 WooCommerce 中文论坛提问,会有专业技术团队提供相关帮助。
