這是一個非常討厭的事情。如果您的 WooCommerce 運送方式之一是 Free,則會在其旁邊顯示一個標籤(Free)。它不能透過 CSS 刪除,因為一些 WooCommerce 功能透過程式碼將其新增到運送方法標籤。那麼我們如何停用它呢?
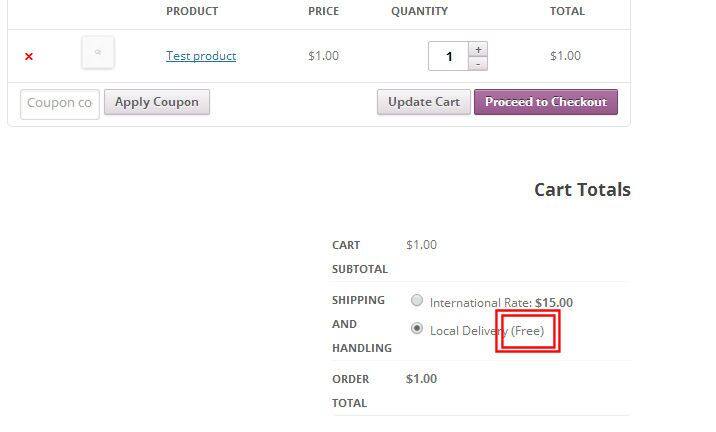
問題:(免費)顯示 @ WooCommerce 購物車頁面
 WooCommerce 中免費送貨方式的(免費)文字
WooCommerce 中免費送貨方式的(免費)文字片段:從運送方式標籤中刪除(免費)
// removes (free) from free shipping methods add_filter( 'woocommerce_cart_shipping_method_full_label', 'remove_free_label', 10, 2 ); function remove_free_label($full_label, $method) { $full_label = str_replace("(Free)","",$full_label); return $full_label; } 可以在哪裡新增此程式碼?
您可以將 PHP 程式碼片段放置在主題或子主題的 functions.php 檔案的底部(如果是 CSS 程式碼,請新增到主題的 style.css 檔案底部),修改之前建議先備份原始檔案,若出現錯誤請先刪除此程式碼。
這段程式碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 使用者也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費影片教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
