這是一個非常討厭的事情。如果您的 WooCommerce 運送方式之一是 Free,則會在其旁邊顯示一個標籤(Free)。它不能通過 CSS 刪除,因為一些 WooCommerce 功能通過代碼將其添加到運送方法標籤。那麼我們如何停用它呢?
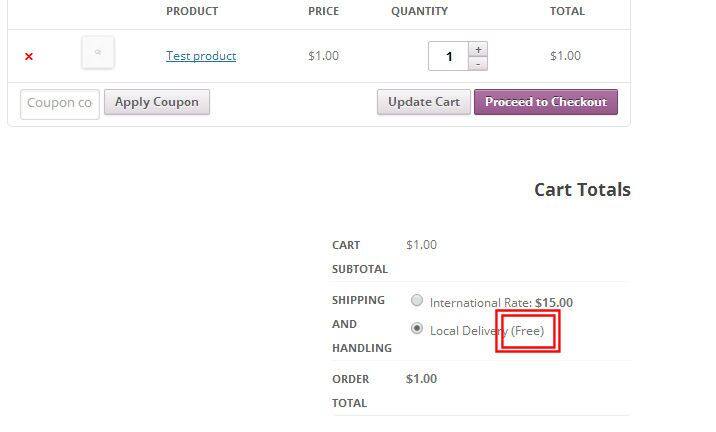
問題:(免費)顯示 @ WooCommerce 購物車頁面
 WooCommerce 中免費送貨方式的(免費)文字
WooCommerce 中免費送貨方式的(免費)文字片段:從運送方式標籤中刪除(免費)
// removes (free) from free shipping methods add_filter( 'woocommerce_cart_shipping_method_full_label', 'remove_free_label', 10, 2 ); function remove_free_label($full_label, $method) { $full_label = str_replace("(Free)","",$full_label); return $full_label; } 可以在哪裏添加此代碼?
您可以將 PHP 代碼片段放置在主題或子主題的 functions.php 文件的底部(如果是 CSS 代碼,請添加到主題的 style.css 文件底部),修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
這段代碼是否正常可用?
或者是您有更好的解決方案想要分享?請到薇曉朵 WooCommerce 中文論壇留言告知,我們希望可以幫到更多國內的 WooCommerce 用户也希望您的參與。
需要關於 WooCommerce 的幫助?
請觀看我們提供的免費視頻教程或到薇曉朵 WooCommerce 中文論壇提問,會有專業技術團隊提供相關幫助。
